Shopify Admin v2
Related pages:
Shopify Admin v2 Technical Notes
Table of Contents
Description
Shopify admin Component is designed to connect to Shopify GraphQL Admin API.
Tested with API version: 2023-01.
Credentials
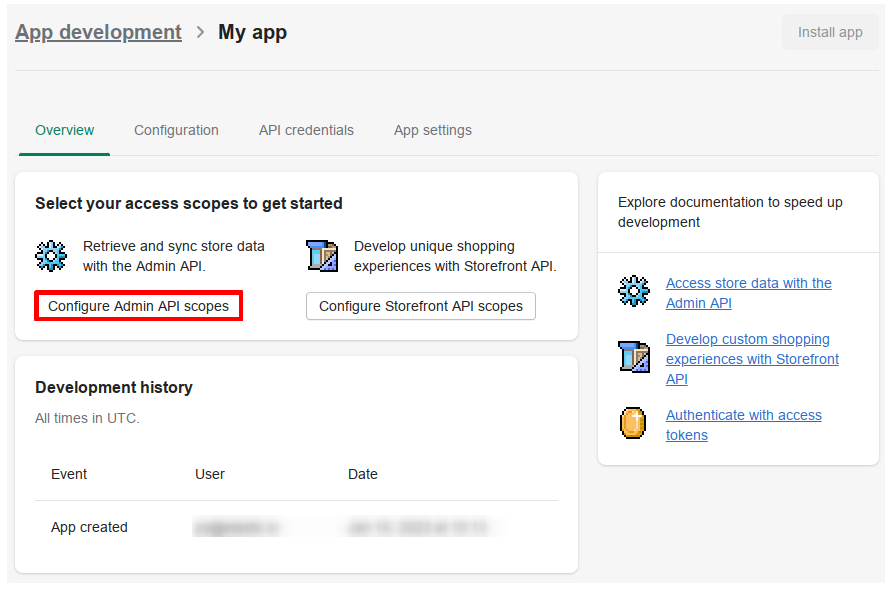
To use this component you need to create a custom App:
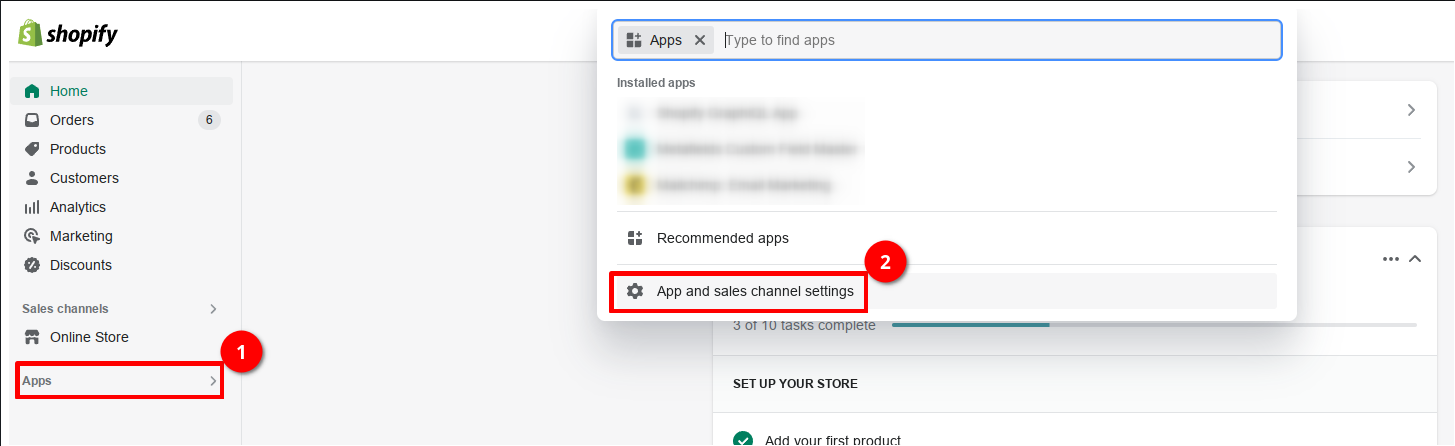
- Go to your store Admin panel.
- Open
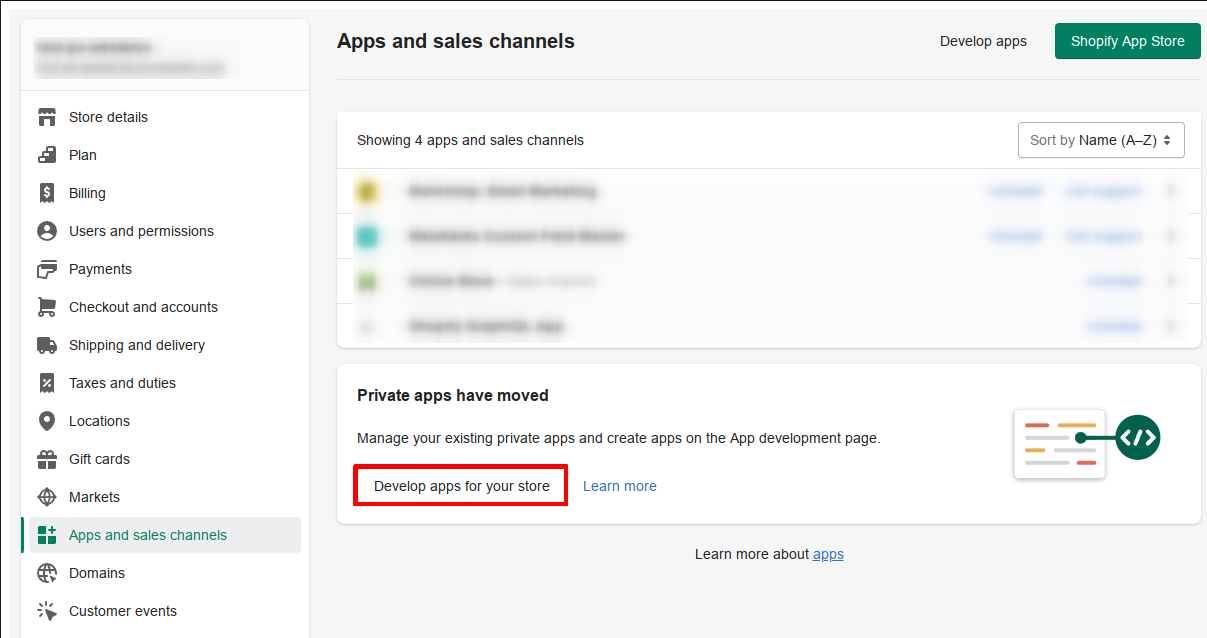
App and sales channel settings. - Select
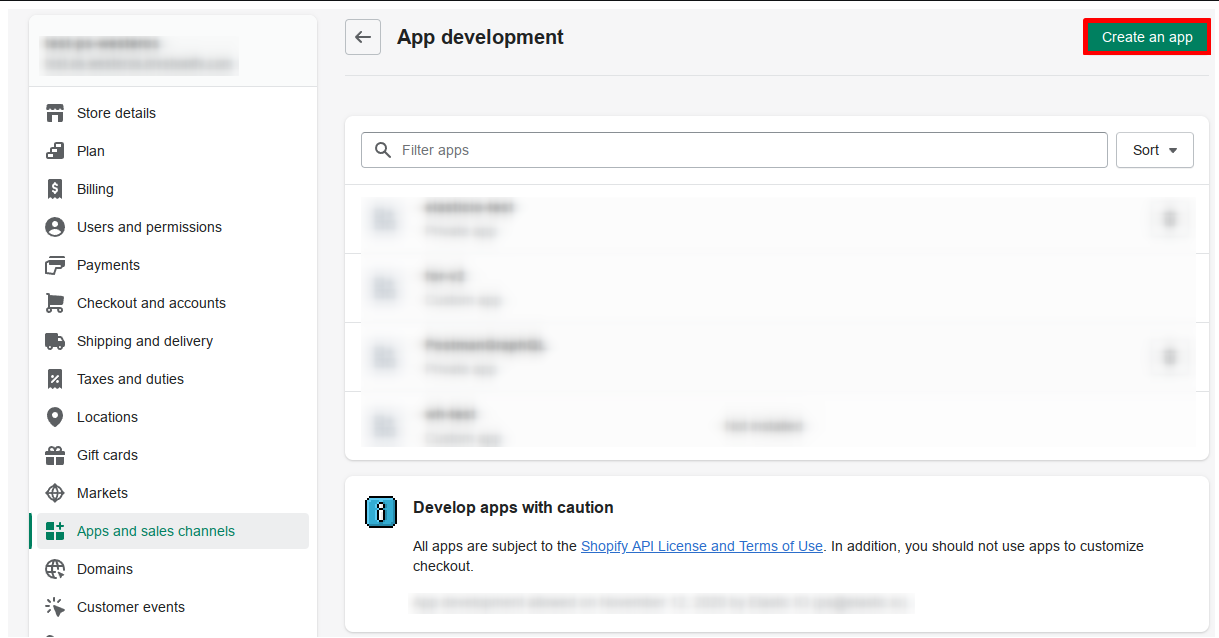
Develop apps for your store. - Then
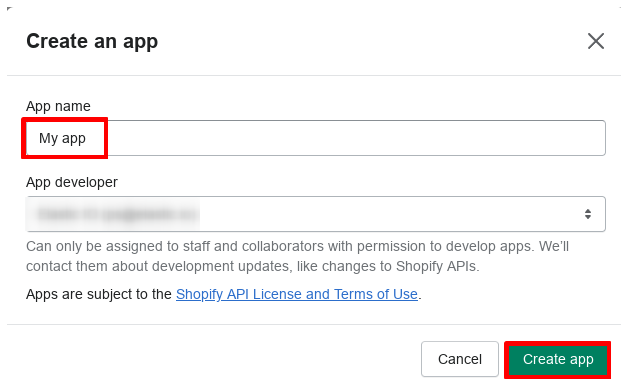
Create an appbutton. - Provide any app name and press
Create app. - Follow to
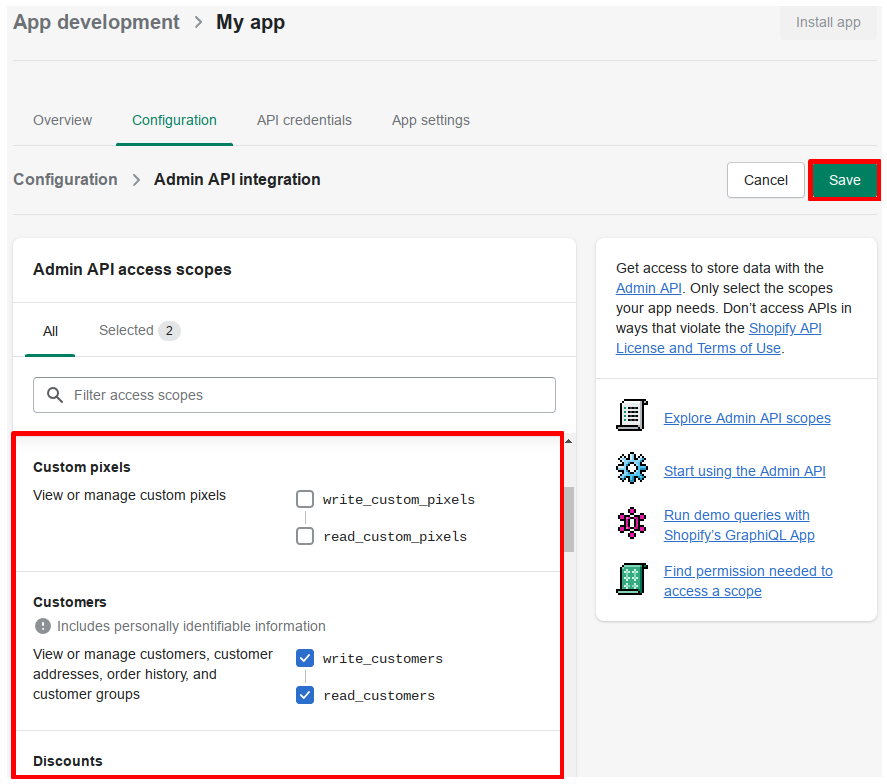
Configure Admin API scopes. - Select access scopes - Objects, that component will have access to and press
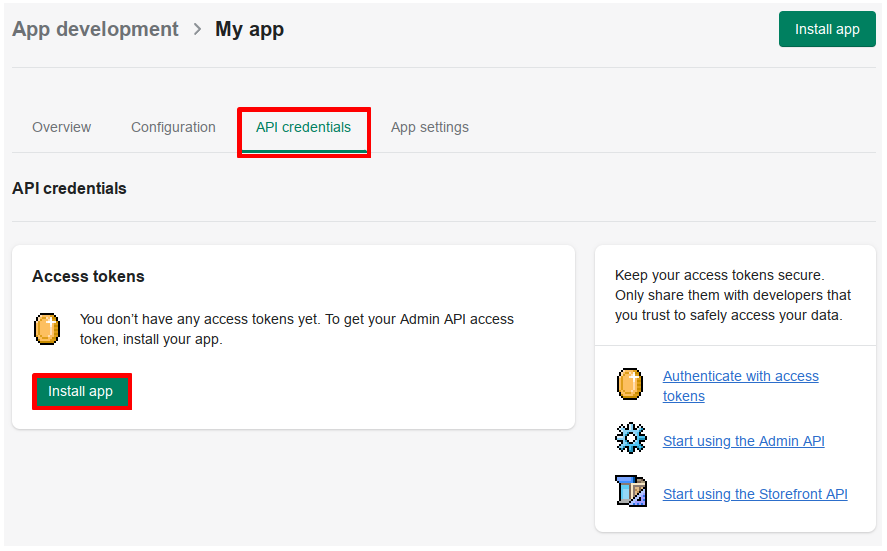
Save. - Now you be able to install this app by pressing
Install appbutton inAPI credentialssection in the right upper corner. - Finally you can get
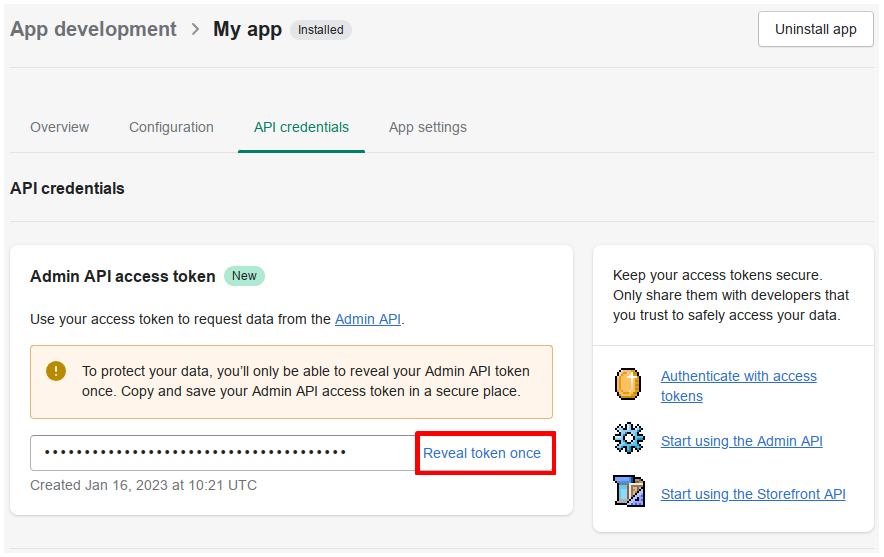
Admin API access tokenby selectingReveal token once. It will be needed in the component credentials configuration. - In addition, you may need to save
API secret keyif you going to use webhooks.
Screenshot instructions








Component credentials configuration fields:
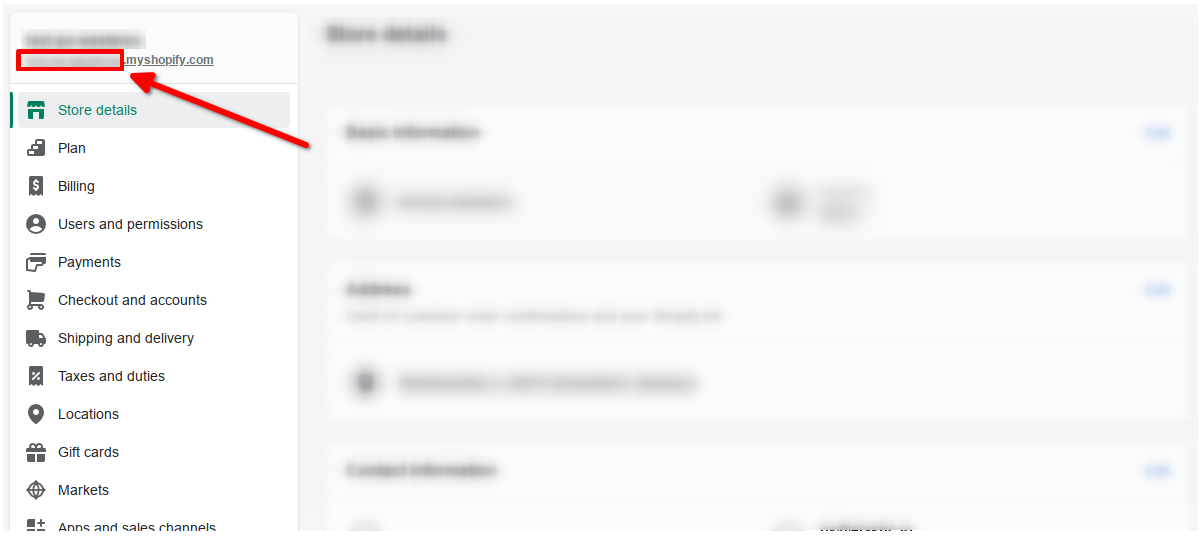
- Store name (string, required) - Provide you store name here, can be found in Admin panel as a part of store URL.

- Admin API access token (string, required) - this token you will get after app creation (look at instructions above)
- API version (string, required) - Provide the API version you are going to work with. The component has been tested on
2023-01, but should work with any available. - API secret key (string, required) - This field is used and required only for trigger -
Webhookto sign the request with an HMAC header.
Notes:
Admin API access tokenshows only once.- To rotate the API credentials for a custom app that was created in the Shopify admin, you need to uninstall and reinstall the app.
Triggers
Webhook
Creates webhook subscription for selected topics on the Shopify side to receive events.
Configuration Fields
- Select topics - (multi-select dropdown, required): Select available topics to create a subscription.
- Skip validation - (checkbox, optional): If checked - the component will not validate the incoming message to be sure that it comes from Shopify, use it for test purposes only!
Input Metadata
There is no input metadata.
Output Metadata
Event from the subscription on the selected topic.
Limitations
- Generate Stub Sample works only for the most used objects.
- This trigger doesn’t support
Retrieve samplefunctionality. - If you use ordinary flow (The
Real-timefunctionality not enabled) after flow starts you will need to run it once - just follow the webhook URL (to make the first execution) this action will create a subscription, error on this execution may be ignored.
Get New and Updated Objects Polling
Retrieve all the updated or created objects within a given time range.
Configuration Fields
-
Object Type - (dropdown, required): Object-type to lookup on. E.g
Customers. -
Timestamp field to poll on - (dropdown, required): Can be either
Last ModifiedorCreated dates(updated or new objects, respectively). -
Select basic fields for resulting object - (dropdown, optional): Here only basic fields that can be included in the resulting object, may affect query cost.
-
You can provide additional fields here - (string, optional): The resulting object can be expanded using GraphQL request, this field represents content from each
edges.node, it may affect on query cost. -
Size of Polling Page - (optional, positive integer, defaults to 250, max 250): Indicates the size of pages to be fetched per request. If you query cost will be over shop limit, you can decrease page size.
-
Emit behavior - (dropdown, optional): Indicates emit objects behavior -
Emit individually(by default) orEmit page -
Return Full Response - (checkbox): Defines the format of emitted result: with service information or without. Examples for Object type
customersare given below:Example for customer
metafields(first: 2) { edges { node { namespace key value } } } addresses { address1 country }
Response with enabled "Return Full Response" checkbox and "Emit Behavior" = "Emit page"
{
"data": {
"customers": [
{
"id": "gid://shopify/Customer/2444144115794",
"firstName": "Willy"
},
{
"id": "gid://shopify/Customer/2444144148562",
"firstName": "Tobi"
},
{
"id": "gid://shopify/Customer/2444144181330",
"firstName": "Mathilde"
}
]
},
"extensions": {
"cost": {
"requestedQueryCost": 5,
"actualQueryCost": 5,
"throttleStatus": {
"maximumAvailable": 1000,
"currentlyAvailable": 40,
"restoreRate": 50
}
}
}
}
Response with disabled "Return Full Response" checkbox and "Emit Behavior" = "Emit page"
{
"results": [
{
"id": "gid://shopify/Customer/2444144115794",
"firstName": "Willy"
},
{
"id": "gid://shopify/Customer/2444144148562",
"firstName": "Tobi"
},
{
"id": "gid://shopify/Customer/2444144181330",
"firstName": "Mathilde"
}
]
}
Input Metadata
There is no input metadata.
Output Metadata
Resulting object will represent content from path data\\{Object Type}\\edges\node.
Depends on selected Object Type, selected or provided fields and Emit behavior:
- For
Emit Pagemode:- An object with key
resultsthat has an array as its value (ifPage Size> 0)
- An object with key
- For
Emit Individuallymode:- Each object which fill the entire message.
Actions
Delete Object
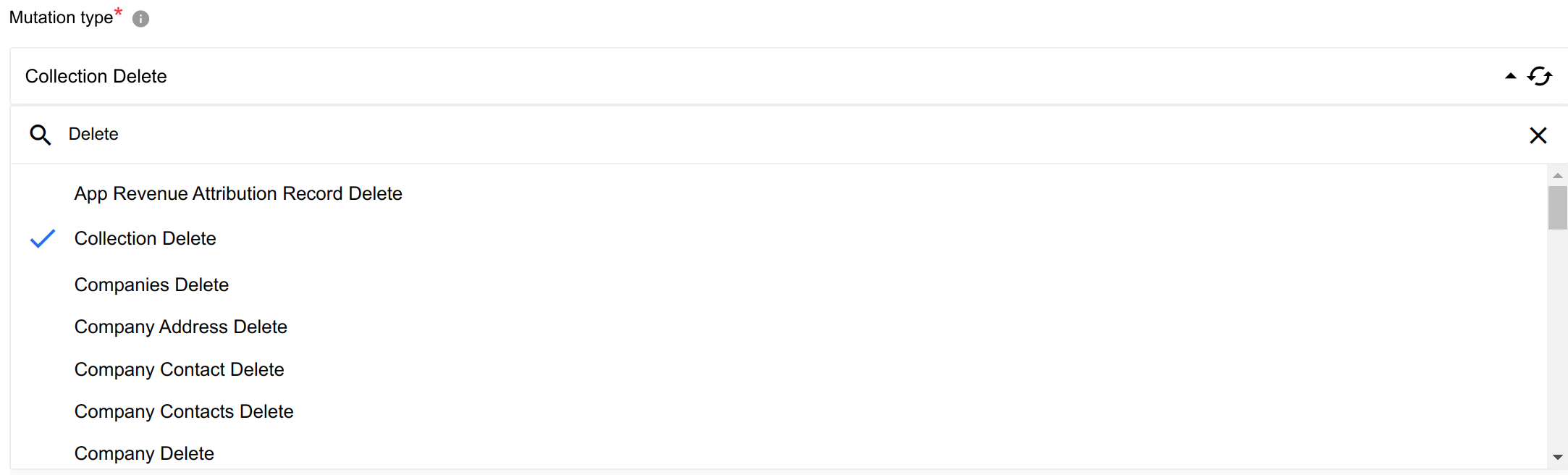
Objects in Shopify can be deleted with Execute mutation action.
To do that, filter the list of available mutation types in the Mutation type configuration field by Delete or Remove keyword.
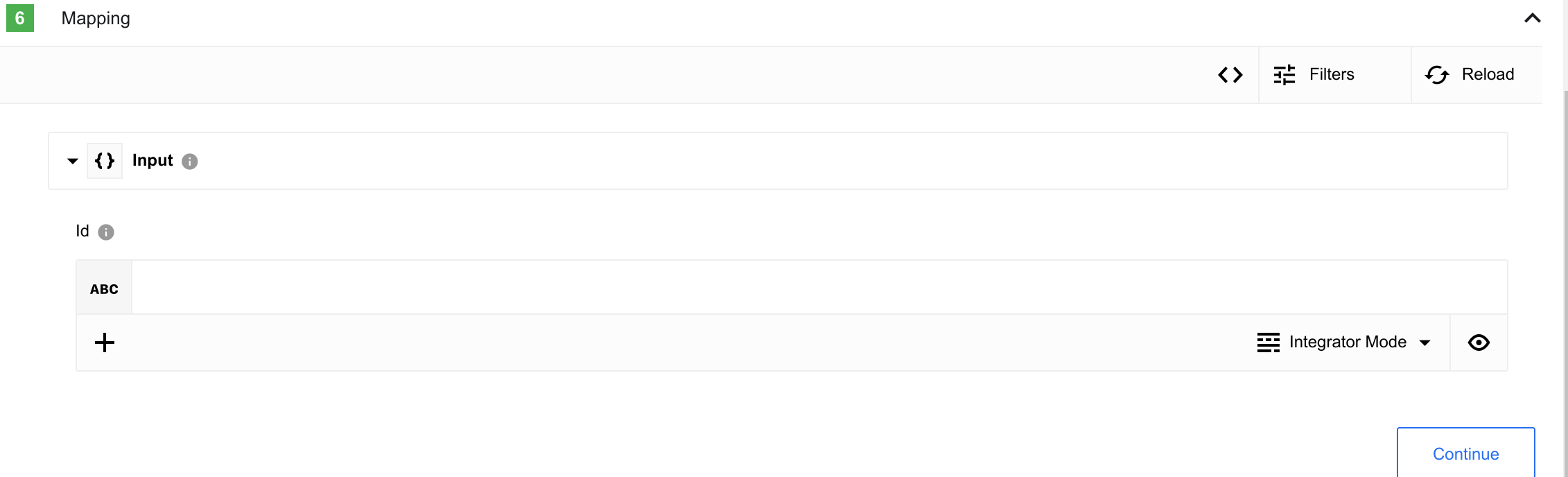
 In most cases you will get one input metadata field with object identifier.
In most cases you will get one input metadata field with object identifier.

Example of input metadata to delete a customer
{
"input": {
"id": "gid://shopify/Customer/6657016299696"
}
}
Example of input metadata to delete multiple companies
{
"companyIds": ["gid://shopify/Company/68616368"]
}
Example of input metadata to bulk delete draft orders using search
{
"search": "query=name:\"#D12\""
}
Create Object
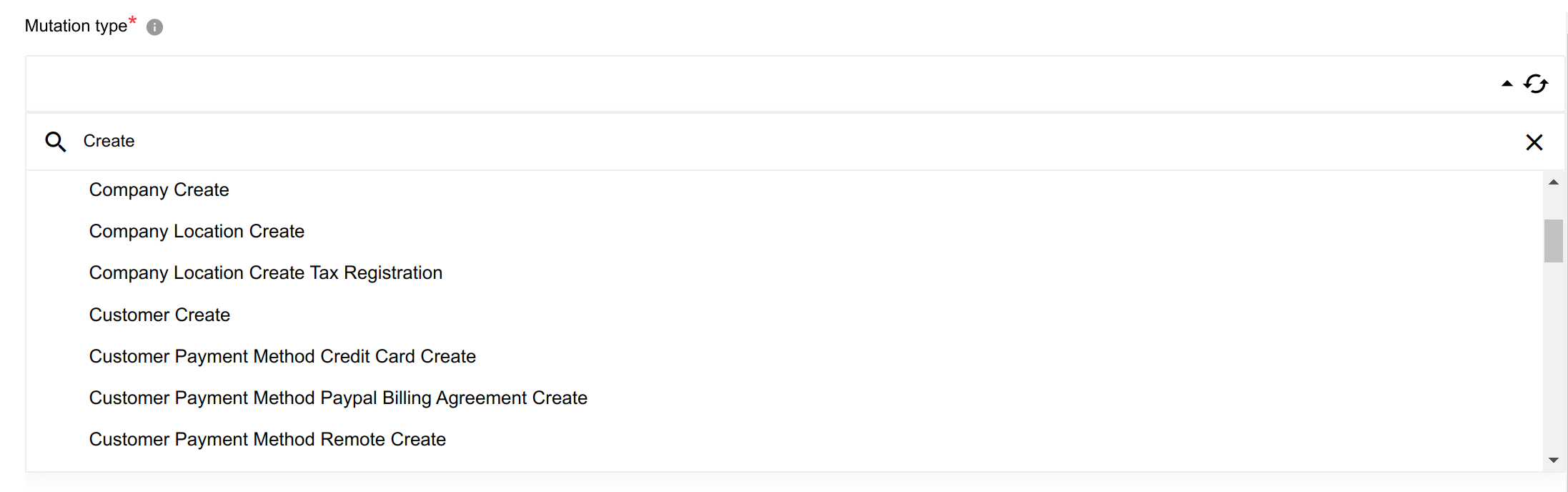
Objects in Shopify can be created with Execute mutation action.
To do that, filter the list of available mutation types in the Mutation type configuration field by Create keyword.
 Input metadata will represent all needed fields to create an object.
Input metadata will represent all needed fields to create an object.
Example of input metadata to create a customer
{
"input": {
"firstName": "NewUser"
}
}
Update Object
Objects in Shopify can be updated with Execute mutation action.
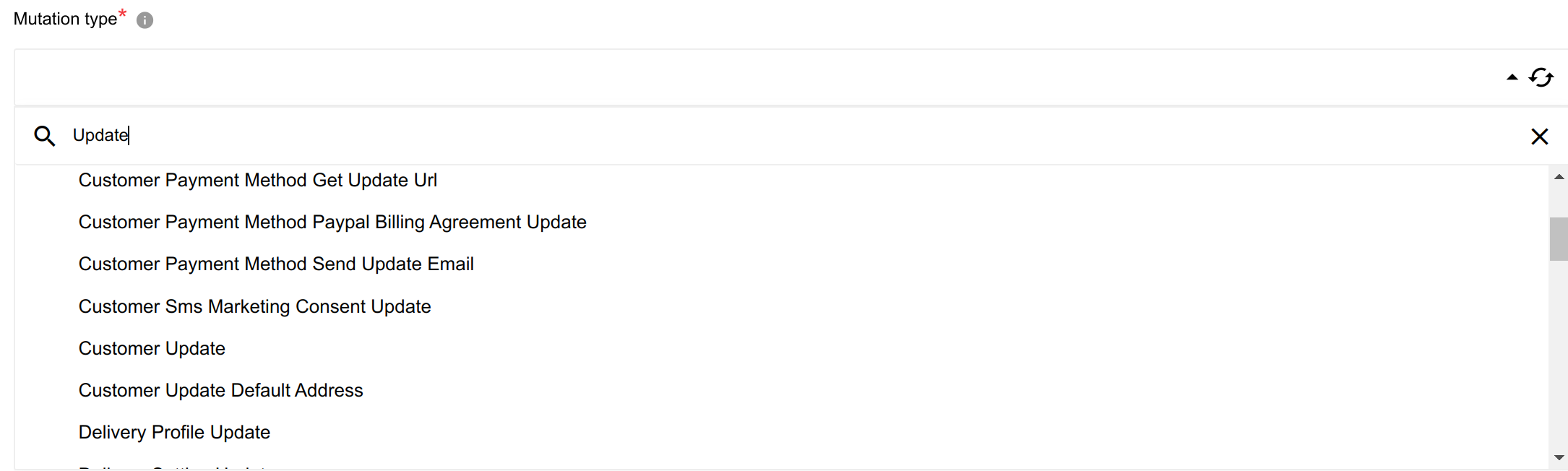
To do that, filter the list of available mutation types in the Mutation type configuration field by Update keyword.
 Input metadata will represent all needed fields to update an object.
Input metadata will represent all needed fields to update an object.
Example of input metadata to update a customer
{
"input": {
"firstName": "NewUser2",
"id": "gid://shopify/Customer/6664472461488"
}
}
Upsert Object
Updates (of record found) or creates a new object.
Configuration Fields
- Object type - (dropdown, required): Currently supported only
Customers. - Unique field to upsert - (dropdown, required): This field will be used to search object, if object not found or field is empty, new object will be created.
- Select basic fields for resulting object - (dropdown, optional): Here provided only basic fields that can be included in resulting object, it may affect on query cost
-
You can provide additional fields here - (string, optional): Resulting object can be expanded using GraphQL request, it may affect on query cost Example for customer
customer { addresses { city } }
Please Note: You need to select basic fields or provide additional fields for resulting object to execute mutation
- Input as batch - (checkbox, optional): If checked, the input metadata will be an array instead of a single object
Input Metadata
Dynamically generated fields according to chosen Object type.
Output Metadata
Result object from upsert.
Execute mutation
Execute any mutation available on selected API version. This action can be used to Create, Update or Delete Objects and any other operations that affect on Shopify data.
Configuration Fields
- Mutation type - (dropdown, required): Mutation type to execute. E.g
Customer Create. - Select basic fields for resulting object - (dropdown, optional): Here provided only basic fields that can be included in resulting object, it may affect on query cost.
- You can provide additional fields here - (string, optional): Resulting object can be expanded using GraphQL request, it may affect on query cost.
Example for customer
customer {
metafields(first: 2) {
edges {
node {
namespace
key
value
}
}
}
addresses {
address1
country
}
}
Please Note: You need to select basic fields or provide additional fields for resulting object to execute mutation
Input Metadata
Dynamically generated fields according to chosen Mutation type.
Output Metadata
Result object from executed mutation.
Lookup Objects (plural)
Lookup a set of objects by defined criteria list. Can be emitted in different way.
Configuration Fields
- Object Type - (dropdown, required): Object-type to lookup on. E.g
Customers. - Select basic fields for resulting object - (dropdown, optional): Here provided only basic fields that can be included in resulting object, it may affect on query cost.
- You can provide additional fields here - (string, optional): Resulting object can be expanded using GraphQL request, it may affect on query cost.
- Emit Behavior - (dropdown, required): Defines the way result objects will be emitted, one of
Emit pageorEmit individually. -
Return Full Response - (checkbox): Defines the format of emitted result: with service information or without. Examples for Object type
customersare given below:Example for customer
addresses { address1 country }
Response with enabled `Return Full Response` checkbox and `Emit Behavior` = `Emit page`
{
"data": {
"customers": [
{
"id": "gid://shopify/Customer/2444144115794",
"firstName": "Willy"
},
{
"id": "gid://shopify/Customer/2444144148562",
"firstName": "Tobi"
},
{
"id": "gid://shopify/Customer/2444144181330",
"firstName": "Mathilde"
}
]
},
"extensions": {
"cost": {
"requestedQueryCost": 5,
"actualQueryCost": 5,
"throttleStatus": {
"maximumAvailable": 1000,
"currentlyAvailable": 40,
"restoreRate": 50
}
}
}
}
Response with disabled `Return Full Response` checkbox and `Emit Behavior` = `Emit page`
{
"results": [
{
"id": "gid://shopify/Customer/2444144115794",
"firstName": "Willy"
},
{
"id": "gid://shopify/Customer/2444144148562",
"firstName": "Tobi"
},
{
"id": "gid://shopify/Customer/2444144181330",
"firstName": "Mathilde"
}
]
}
- Number of search terms - (number, optional): text field to specify the number of search terms (positive integer number [1-99] or 0).
- Emit empty object if no entities found - (checkbox): If this checkbox is selected and objects are not found component will emit an empty object instead of skipping execution
Input Metadata
- First - (strings, optional): Indicates amount of objects per execution. Default to 250.
Input Metadata is depending on the configuration field
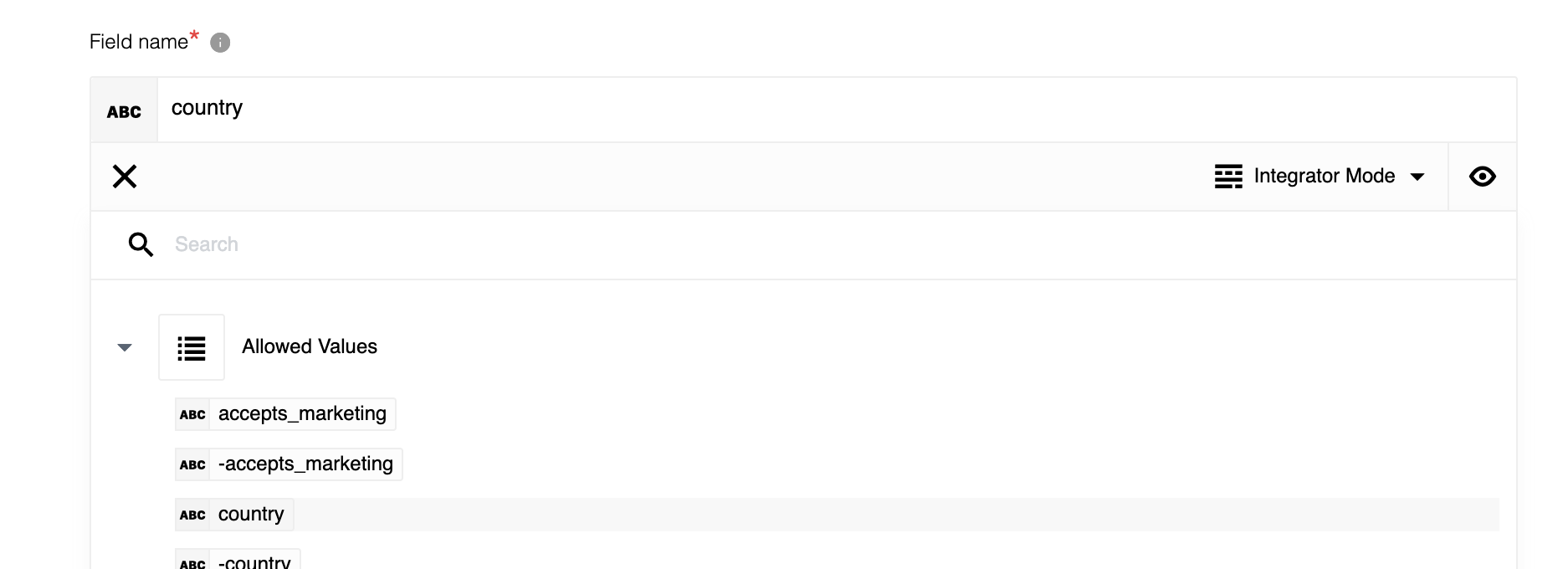
Number of search terms. IfNumber of search termsis empty or equal0, additional fields will not be generated. IfNumber of search terms= 1, one search term will be added to metadata. IfNumber of search terms> 1, a number of search term equalNumber of search termsand a number of criteria link equal ‘Number of search terms - 1’ will de created in metadata. Each search term has 3 fields:- Field name - chosen entity’s field name. You need to select the one field from Allowed Values section
Please Note: Allowed Values section contains fields that are allowed to use in query and fields with
-sign, which meansNOTmodifier (see here). - Condition - You need to select the one condition from Allowed Values section
- Field value - the value that the field must match with the specified condition Between search terms, there is Criteria Link. You need to select the one criteria from Allowed Values section
- Field name - chosen entity’s field name. You need to select the one field from Allowed Values section
Output Metadata
Dynamically generated fields according to chosen Object type and selected fields.
For Emit Page mode: An object, with key results that has an array as its value.
For Emit Individually mode: Each object which fill the entire message.
Example
For instance, it is needed to execute following Shopify query:
query{
customers(first:10 query:"country:Canada AND -state:DISABLED"){
edges{
node{
id
state
firstName
addresses{
country
}
}
}
}
}
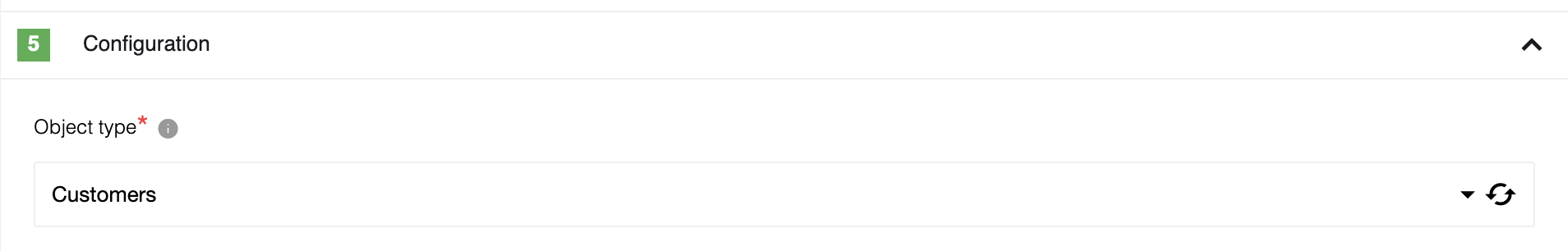
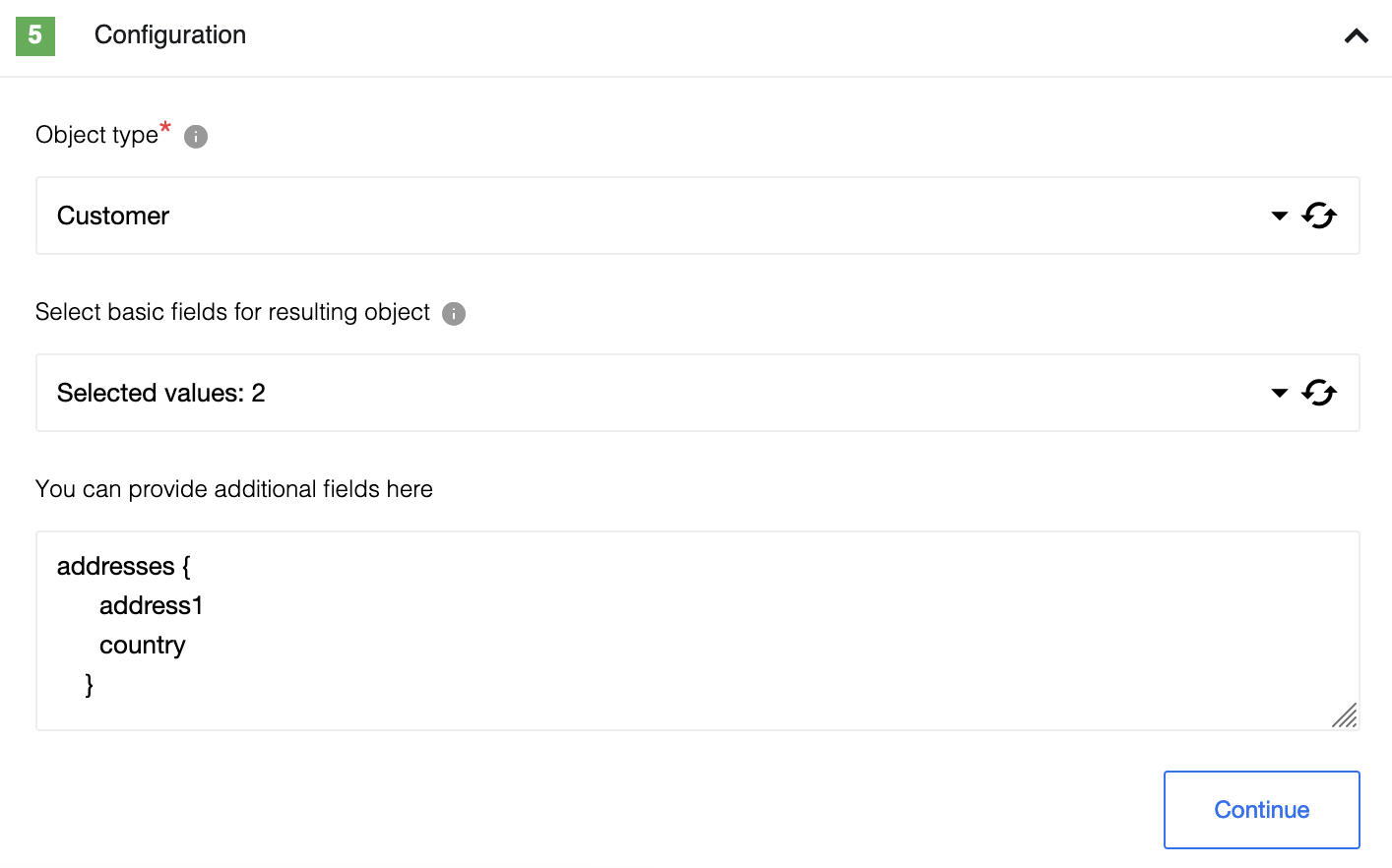
1. Select in Object type option Customers.
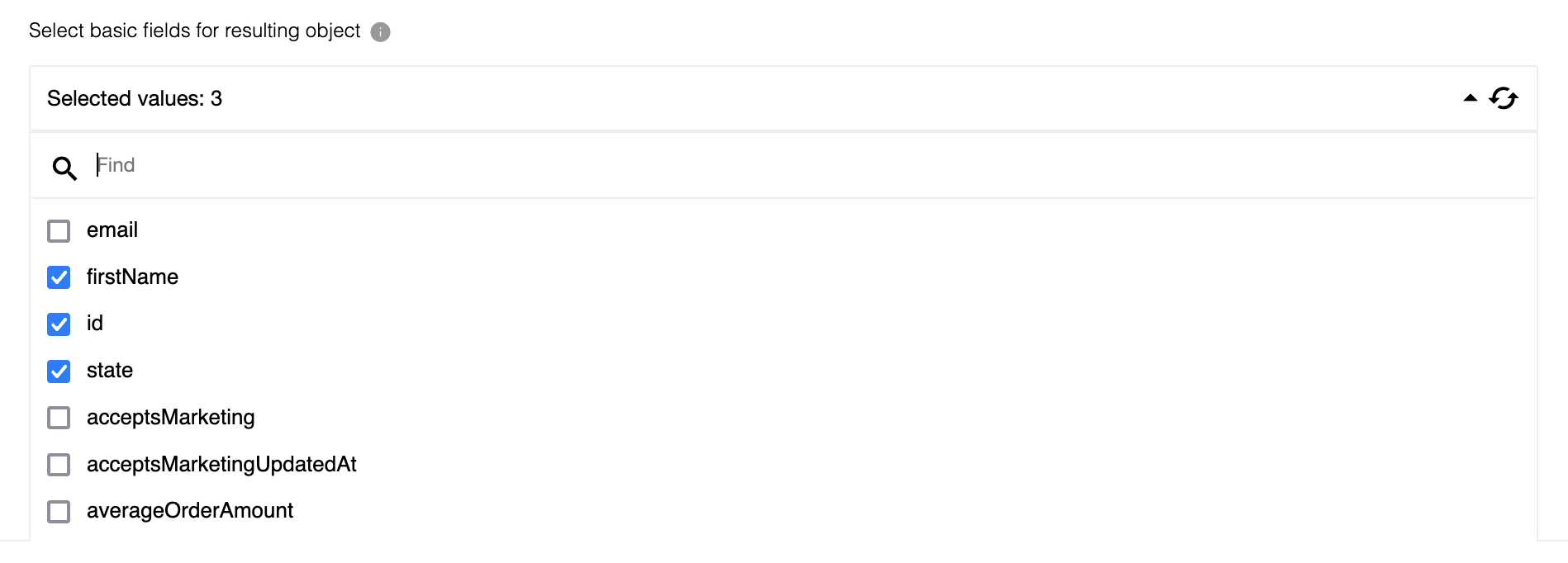
 2. From dropdown
2. From dropdown Select basic fields for resulting object select basic fields: id, state and firstName.
 >Please Note: Basic fields are fields that can be requested without specifying arguments or adding additional levels:
>Please Note: Basic fields are fields that can be requested without specifying arguments or adding additional levels: id, email, etc.
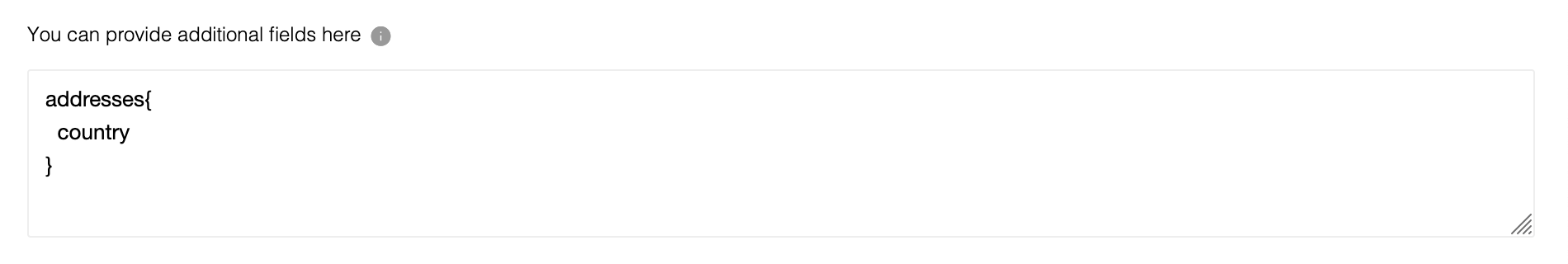
3. Paste additional fields in field You can provide additional fields here:
 > Please Note: Additional fields are fields that can’t be selected in
> Please Note: Additional fields are fields that can’t be selected in Basic fields section. As rule, they are fields with specifying arguments or adding additional levels such as: addresses{country}.
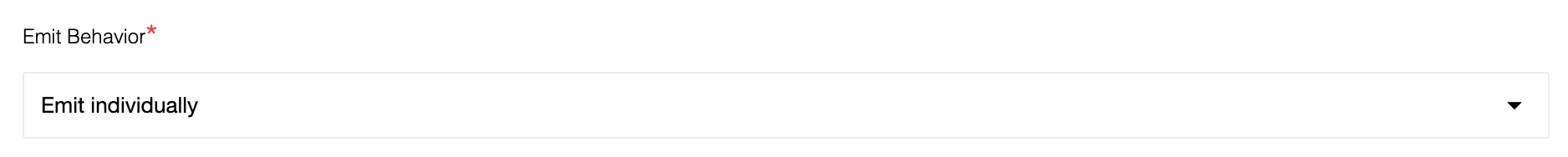
4. Select Emit Behavior. If it is needed to receive each object individually, use Emit individually, in other cases, Emit page option - all objects will be returned in one array result. For example, lets use Emit individually.
 5. Specify
5. Specify Number of search terms: in example query we see 2 conditions, so set it to 2.
 6. Push the button
6. Push the button Continue and move to fill metadata.
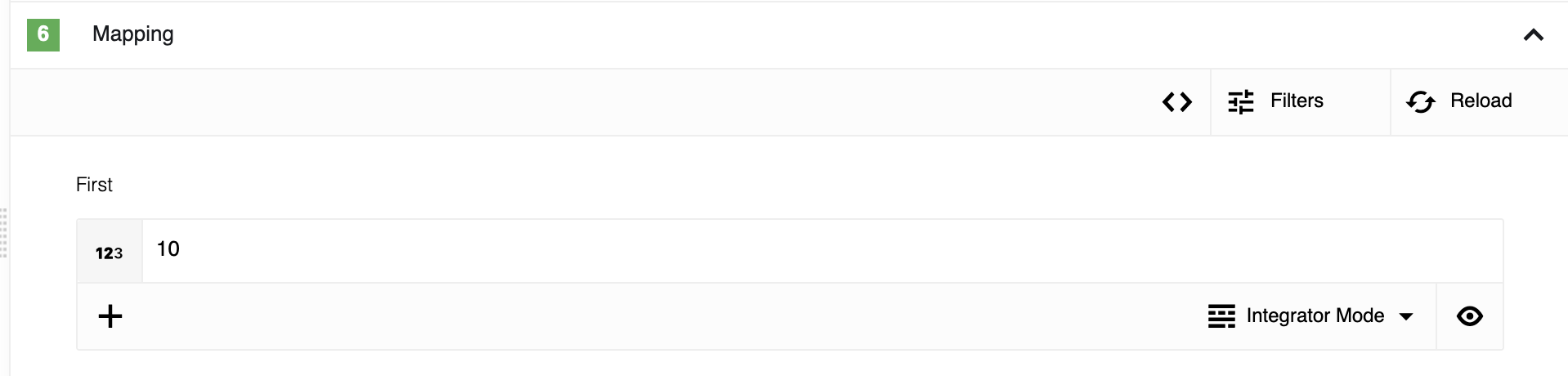
7. Set 10 to field First.
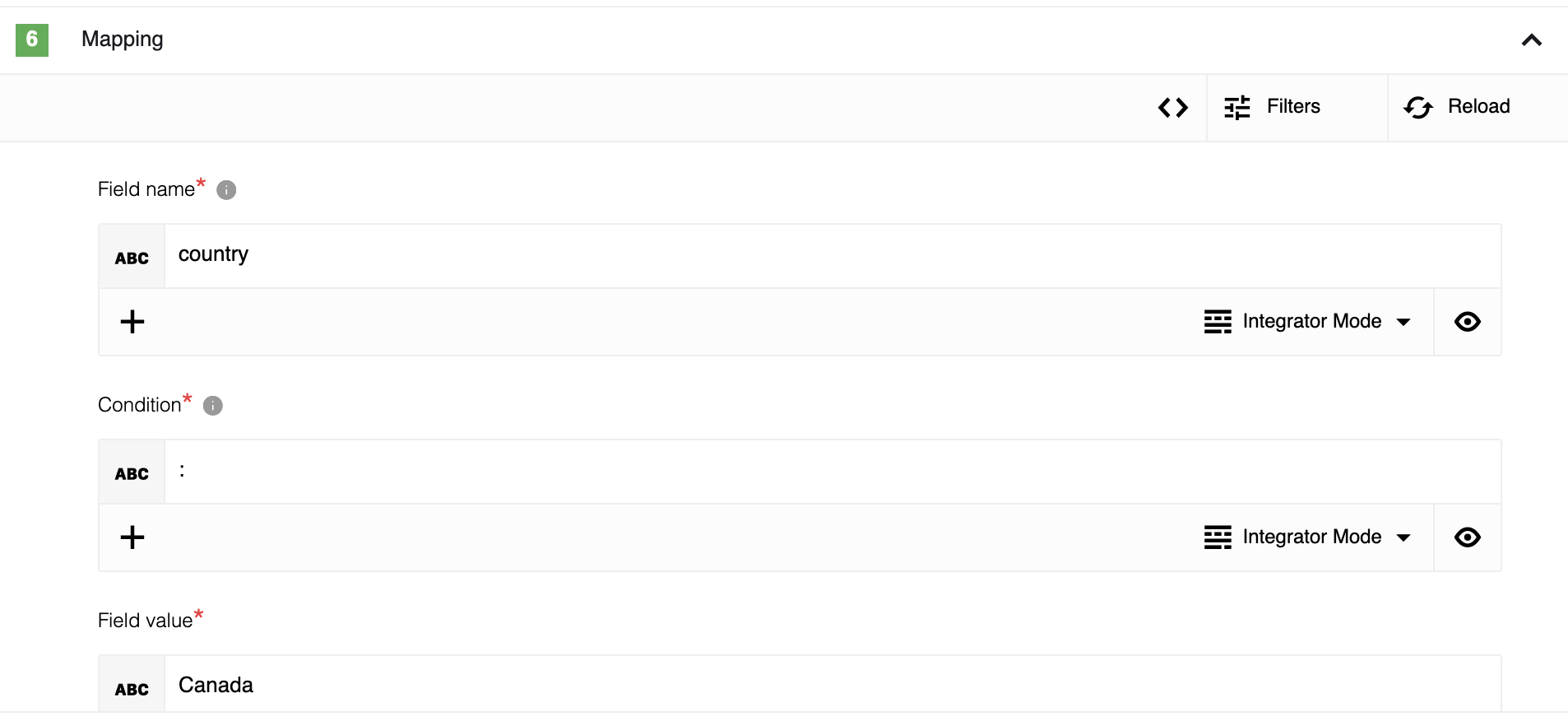
 8. To map condition
8. To map condition country:Canada:
- Select in
Field namefrom Allowed Values dropdown optioncountry: - Select in
- Select in Conditionfrom Allowed Values dropdown option:. - Set in
Field valuevalueCanada. 9. Select in
9. Select in Logical operatorfrom Allowed Values dropdown optionAND.
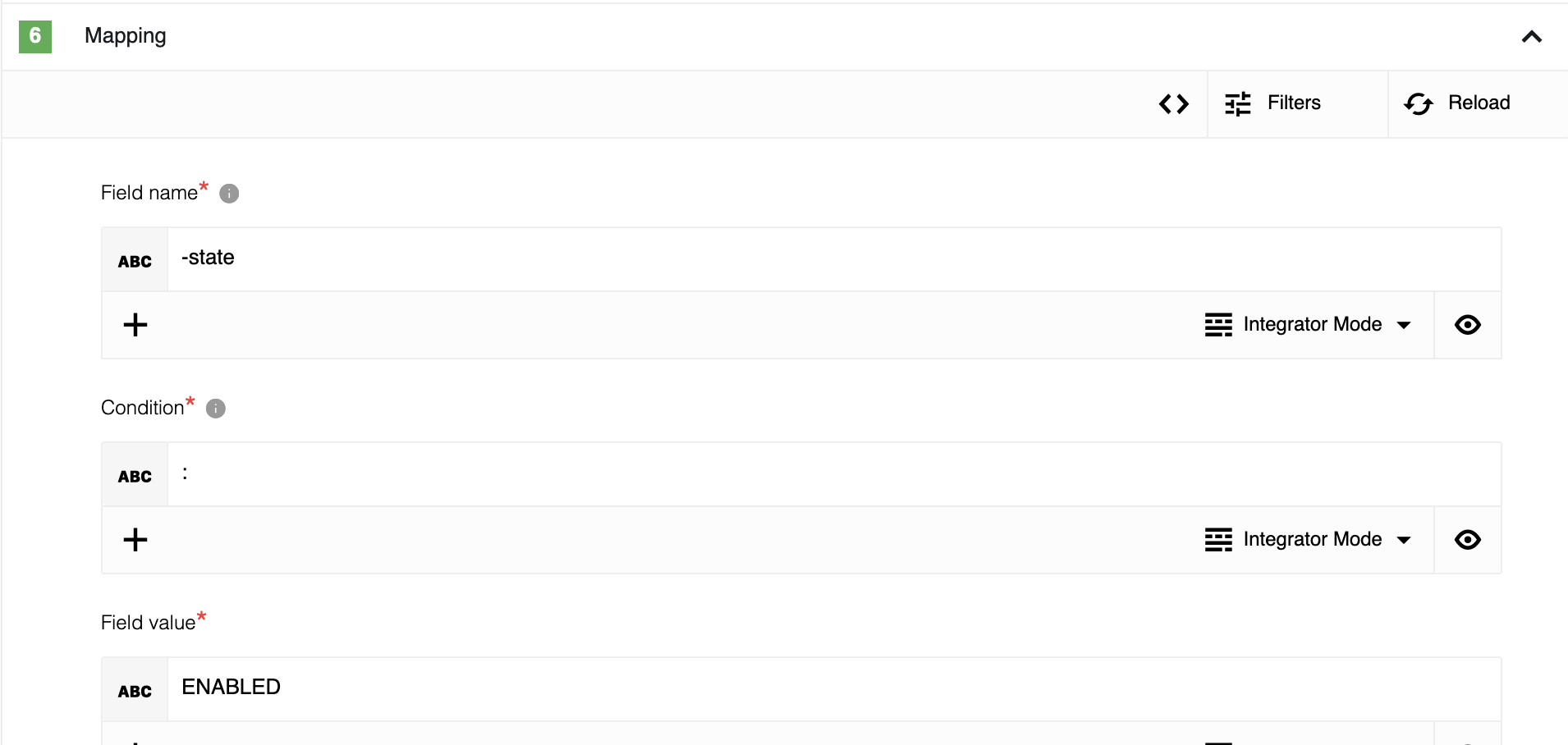
10. To map condition -state:DISABLED: set Field name to -state, Condition to : and Field value to DISABLED.
 11. Push the button
11. Push the button Continue and move to Sample section.
12. Push the button Retrieve new sample from Shopify admin component v2.
13. Step is configured.
Lookup Object By ID
Lookup a single object by its ID - only query with one argument id can be used in this action.
Configuration Fields
- Object Type - (dropdown, required): Object-type to lookup on. E.g
Customer. - Select basic fields for resulting object - (dropdown, optional): Here only basic fields can be included in the resulting object, it may affect query cost.
- You can provide additional fields here - (string, optional): The resulting object can be expanded using GraphQL request, it may affect query cost.
Example for customer
addresses {
address1
country
}

Input Metadata
- ID Value - (string, required): Value for ID of the object to lookup.
Output Metadata
Dynamically generated fields according to chosen Object type and selected fields.
Make Raw Request
Executes custom request.
Configuration Fields
There is no configuration fields in this action.
Input Metadata
- URL - (string, required): Path of the resource relative to the base URL (
https://{store_name}.myshopify.com/admin/api/{api_version}/) or full URL - Method - (string, required): HTTP verb to use in the request, one of
GET,POST,PUT,PATCH,DELETE. - Request Body - (object, optional): Body of the request to send.
Output Metadata
- Status Code - (number, required): HTTP status code of the response.
- HTTP headers - (object, required): HTTP headers of the response.
- Response Body - (object, optional): HTTP response body.
Note: GraphQL and REST endpoints are supported. You can find examples below.
GraphQL
- URL -
/graphql.json. - Method -
POST. - Request Body -
{"query": "query { products(first: 10) { edges { node { id title } } } }"}.
REST
- URL -
/products.json?fields=id,title. - Method -
POST. - Request Body -
{}.
Known limitations
- Look at Shopify API rate limits, specially GraphQL Admin API rate limits
-
If the component reaches API rate limit it will retry the request after waiting until the queue is restored up to 10 times: for example - a query costs
500points, currently available only100points, the restore rate50points/second, the component will wait8seconds until available points will be restored and try again to get data.Be careful with several flows running at the same time, each of them can affect on total available points, if the component won’t be able to get data after 10 retries, then the error
"Throttled"will be thrown.