Content-Based Routing
Here is how implement Content-Based Routing on the platform.
The Content-Based Router (CBR) is a message processing pattern described in the Enterprise Integration Patterns book (G. Hohpe and B. Woolf, 2003). We can use this pattern to send each message to the correct recipient based on the message content.
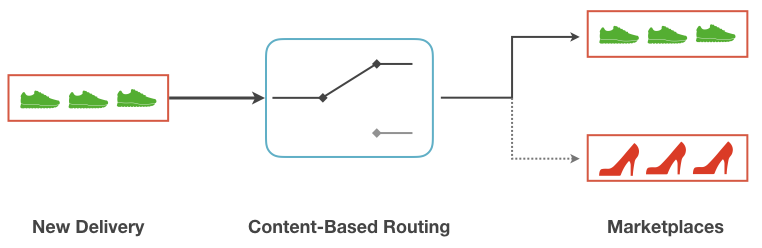
For example, imagine you have two stores where you are selling shoes. Each store specialises on a particular shoe type: sport shoes, lady’s shoes, etc. You also have suppliers who need to import their delivery data through a web API. Then we can redirect the delivery data to the proper store depending on the shoe type. This following diagram illustrates this example.

In this article we will show how to build this pattern on the elastic.io platform.
Implementing the Content-Based Router pattern
To implement a Content-Based Router integration pattern let us build the above presented scenario. Imagine you are selling sport shoes on Amazon and the lady’s shoes on Magento shop. We will build a webhook flow that is receiving product data from an ERP system. These data will be passed to the Content-Based Router component which is configured with a set of criteria or filters. These filters are used to decide whether the product is routed to Amazon API or Magento API.
We assume that you know how to create an integration flow on elastic.io platform since you have followed the steps in creating your first integration flow and creating webhook flow tutorials.
The Webhook receives an incoming data in the following structure:
{
"ProductID": 345664,
"SKU": "0406654603",
"Product Name": "Sport Shoes XL Tracker",
"Price": 107.99,
"Quantity": 50,
"Colour": "green",
"Type": "shoes",
"Category": "sport",
"Size": 42,
"Weight": 0.5
}
The JSON object above demonstrates an example of a Webhook payload sent by your ERP system.
Let us add the main ingredient of this workflow - the Content-Based Router component.
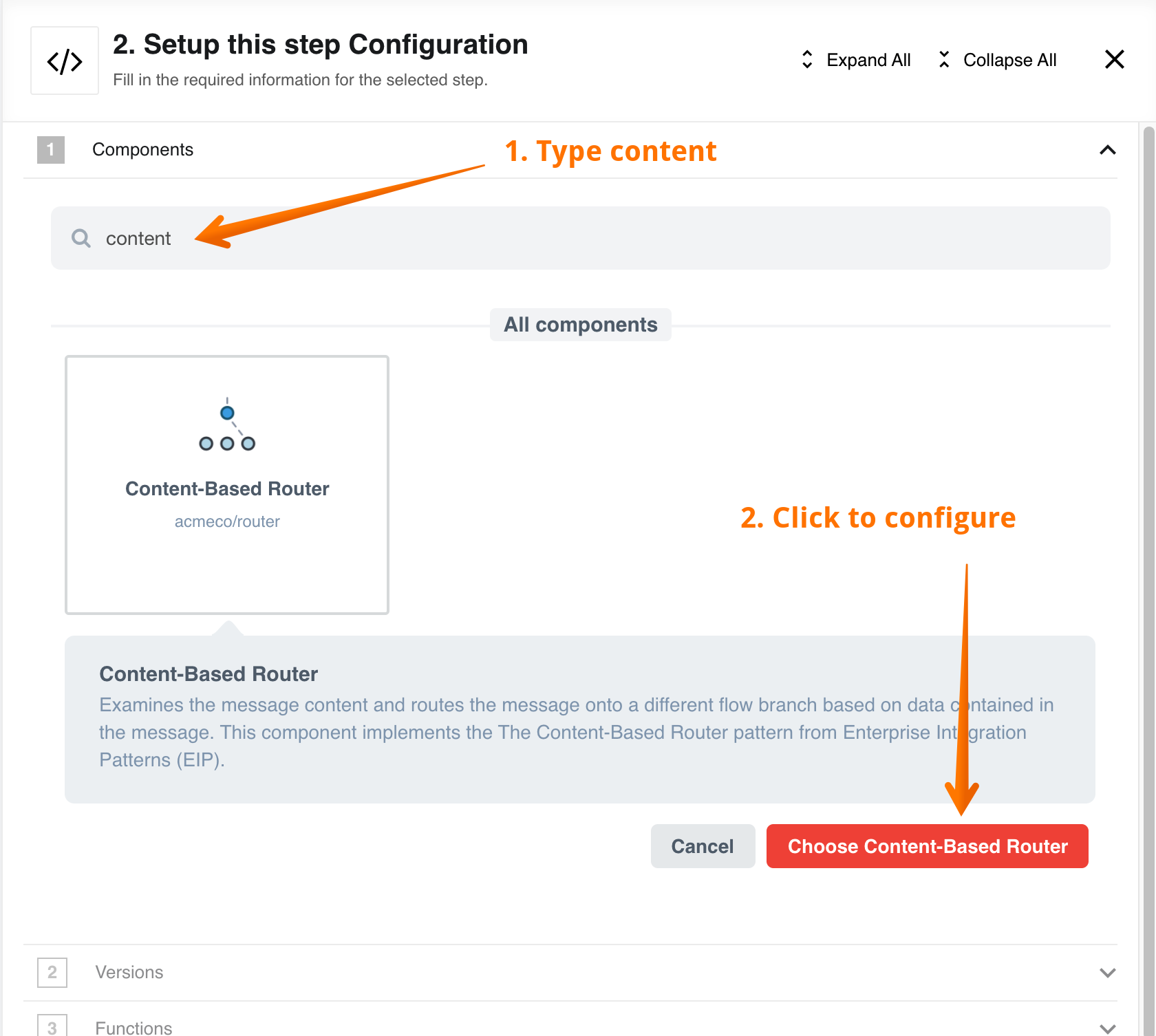
As you can see below, to find the Content-Based Router component type
the word content in the component search field. Once found, choose it and click
on the Choose Content-Based Router button to continue with configuration.

Note Content-Based Router is an Action component, it will be available to choose after you add the trigger component to your integration flow.
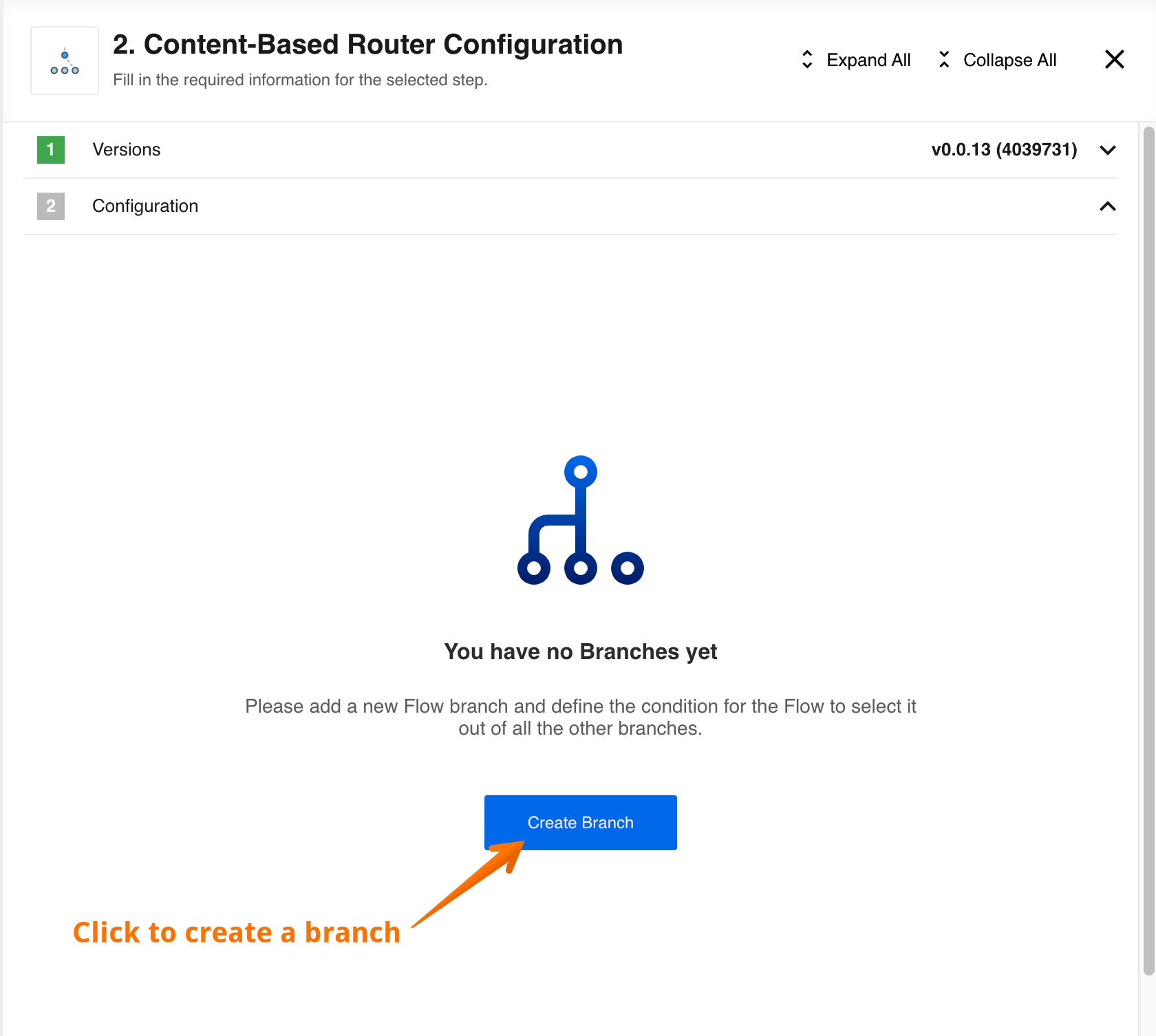
Now that the component is chosen, let’s configure it as shown in the following screenshot.

As you can see in the above screenshot you need to add branches in the next step. These branches are used to route messages to different recipients, your stores in this example. To add a branch click on the Create Branch button.
Note The Content-Based Router component with a single branch acts as a simple filter.

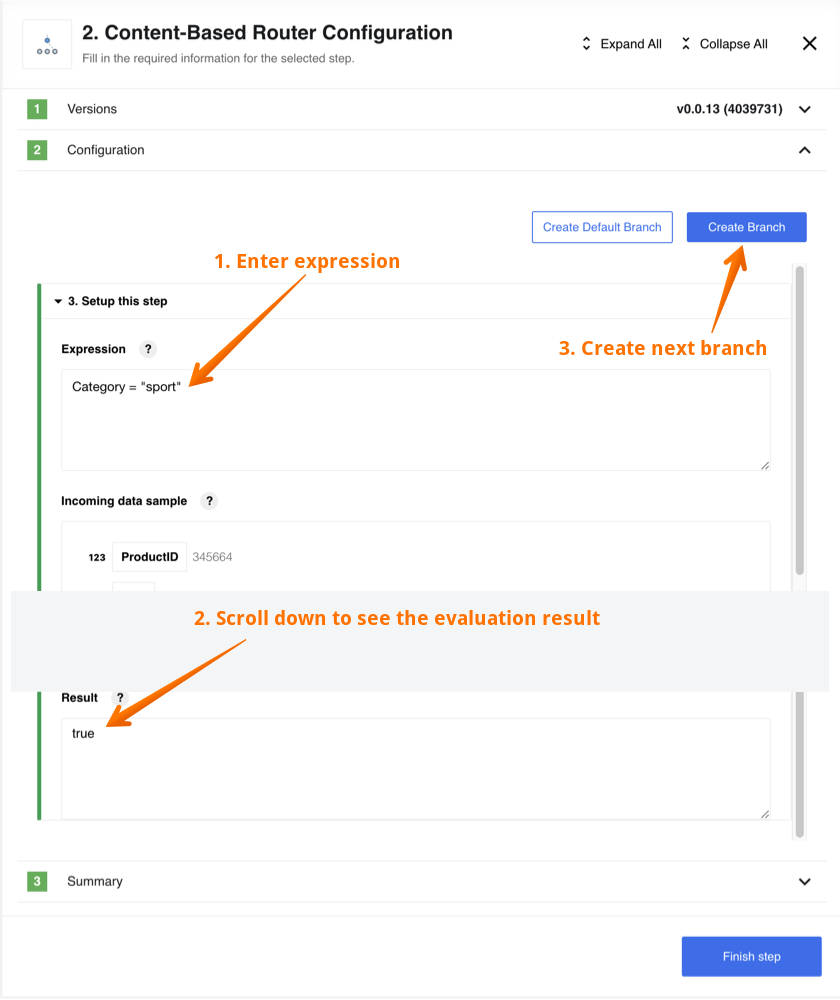
Screenshot above shows the configuration step for first branch. Here we can see the incoming data sample and an input field to write a JSONata expression.
In the top expression field write:
Category = "sport"
The result of JSONata expression evaluation gets displayed below in the Result field (scroll-down to see it).
This JSONata expression evaluates to a boolean value true since in the
incoming data Category has a value of "sport". Let us
add another branch to encounter for the other case. Click on the
Create Branch button to configure the second branch.

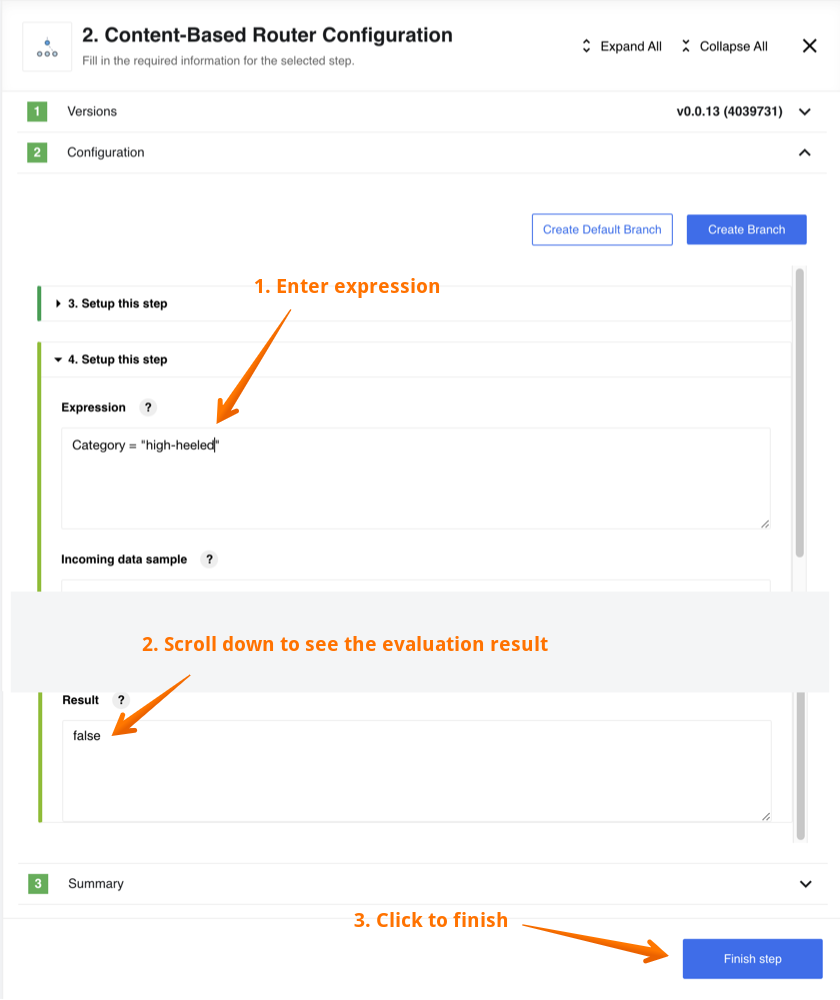
The screenshot above shows the configuration stage for a second branch. Here we use a different JSONata expression like:
Category = "high-heeled"
This JSONata expression evaluates to a boolean value false according to the
incoming data sample that we have used above.
Note The expression of the Content-Based Router component must be valid JSONata expressions which evaluate to
trueorfalse. If the evaluation of a message results in true, the dedicated branch will receive the message.
We can proceed and add the components on each branch to make this scenario complete.

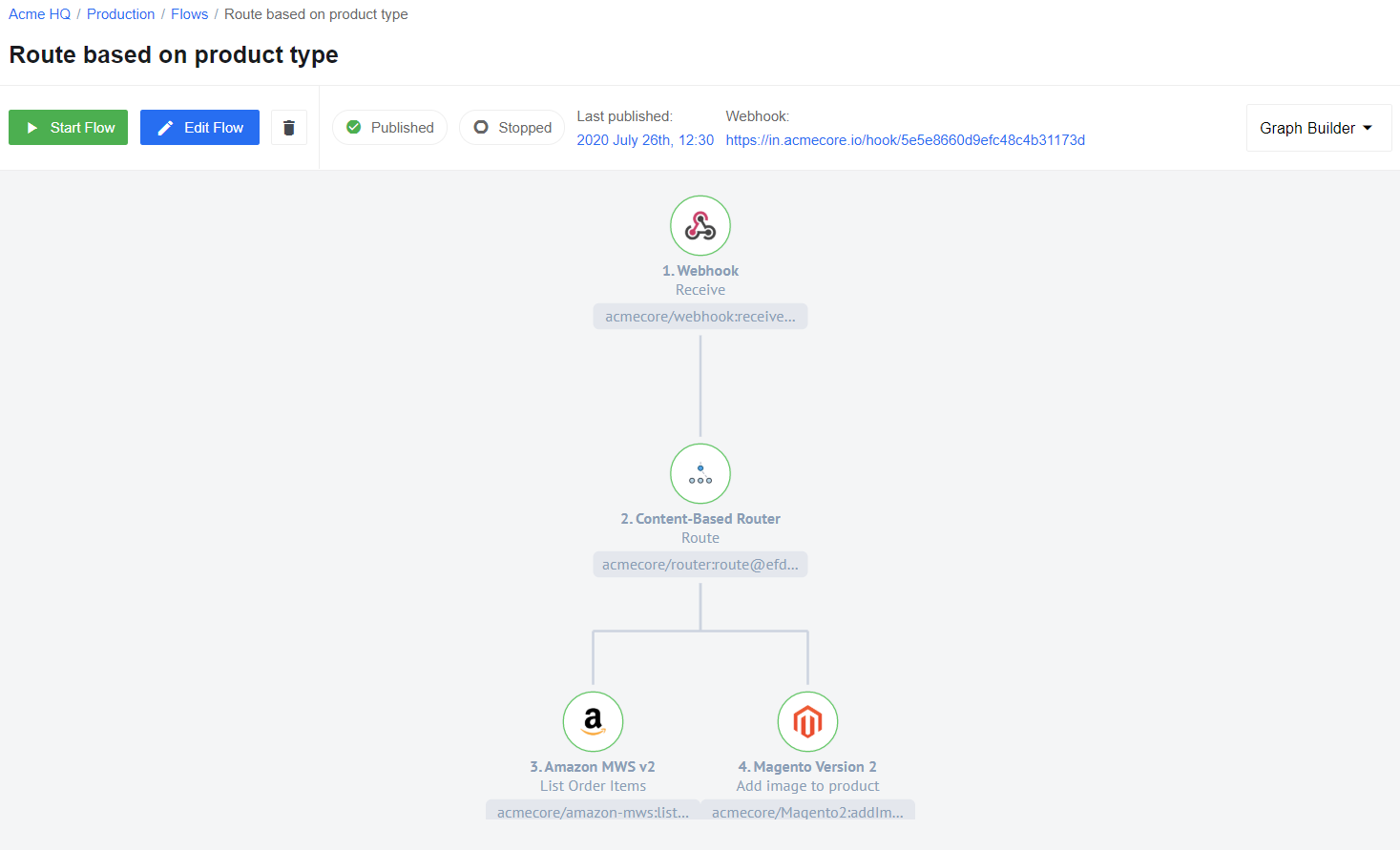
The screenshot shows the configured Content-Based Router pattern in our integration flow. If the product information contains sport shoes then it is routed to the Amazon store and if it contains high-heeled shoes then to the Magento store.
Now we can set the flow live and test the scenario based on the Content-Based Router pattern.

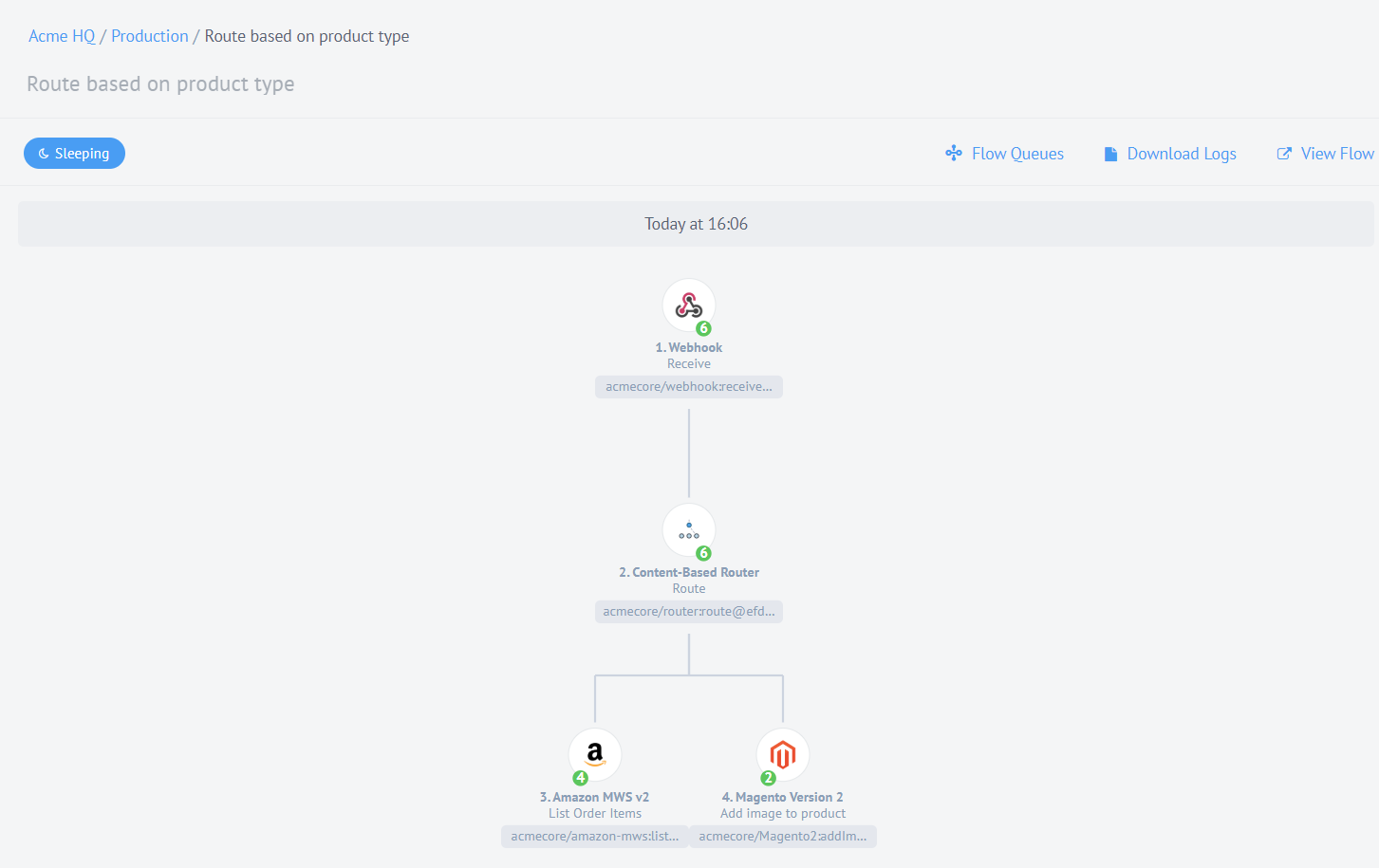
The screenshot above shows the execution result after 6 entries of the product information. From those 6 the 4 contained sport shoes and 2 had high-heeled shoes. The messages were routed accordingly.