Webhook
Related pages:
Webhook Technical Notes
Purpose
An open source component for sending and receiving WebHooks on elastic.io.
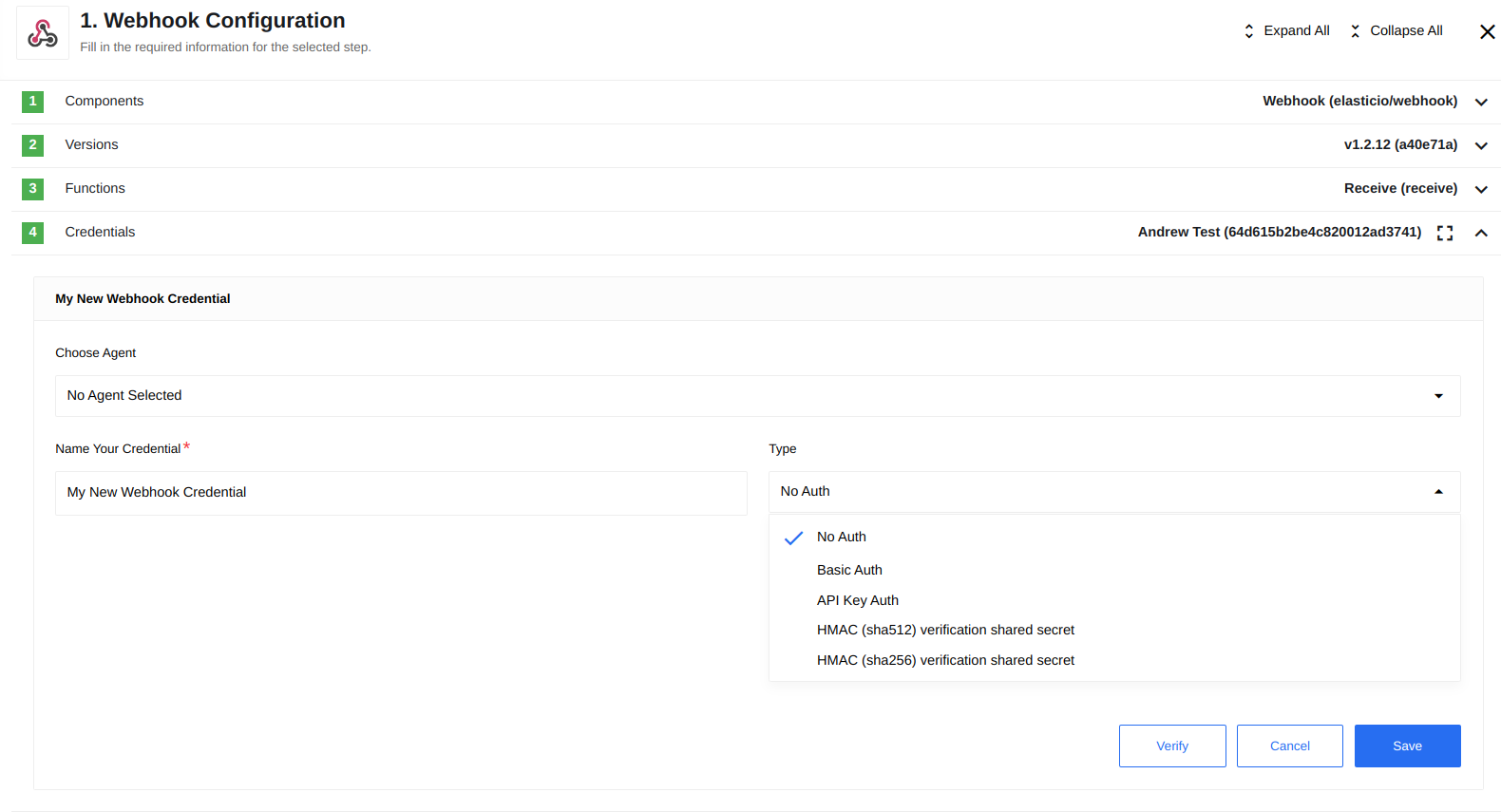
Credentials
Webhook component supports the following authorisation types:

- No Auth - use this method to work with any open REST API.
- Basic Auth - use it to provide login credentials like username/password.
- API Key Auth - use it to provide API Key to access the resource.
-
HMAC verification shared secret - use it to verify via a shared secret.
Component supporting 2 types of HMAC verification shared secrets:
- SHA512
- SHA256
For both cases of HMAC authentication it is possible to specify the fields:
- Header Name - responsible for the Header title passing the request signature.
- HMAC verification shared secret - responsible for the encryption secret key.
 . If it’s not specified - default
. If it’s not specified - default x-eio-signaturewill be used.
Technical Notes
The technical notes page gives some technical details about Webhook component like changelog.
Triggers
Receive
Simple webhook trigger which receives data as an input and starts the flow execution after this.
Example:
{
"recievedBody": "recievedBody",
"_query": {},
"_headers": {
"content-type": "application/json",
"accept": "*/*",
"accept-encoding": "gzip, deflate"
},
"_method": "POST",
"_url": "/hook/5d691738cb5a286adc1e68e2"
}
Supported Data Types
The Webhook component is capable of accepting various data types, with JSON being the most commonly used format due to its compatibility with the platform. However, the Webhook component can process different types of data, which will be explained in detail in this section.
Table Format
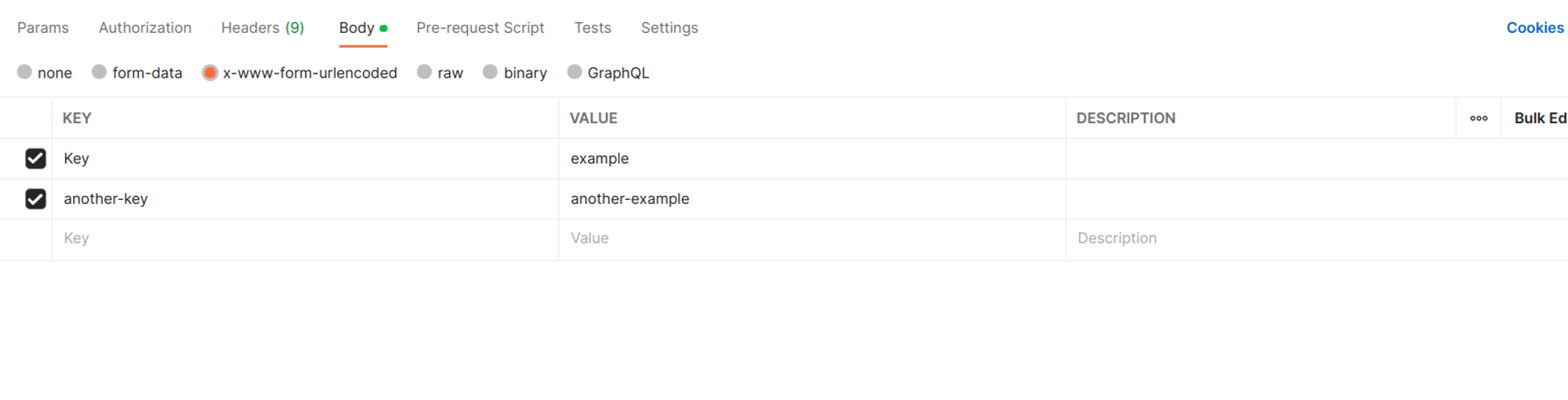
Webhooks support the table format, specifically the x-www-form-urlencoded format. In this format, tabular data is converted into a JSON object with keys and values.
Postman Request Example:
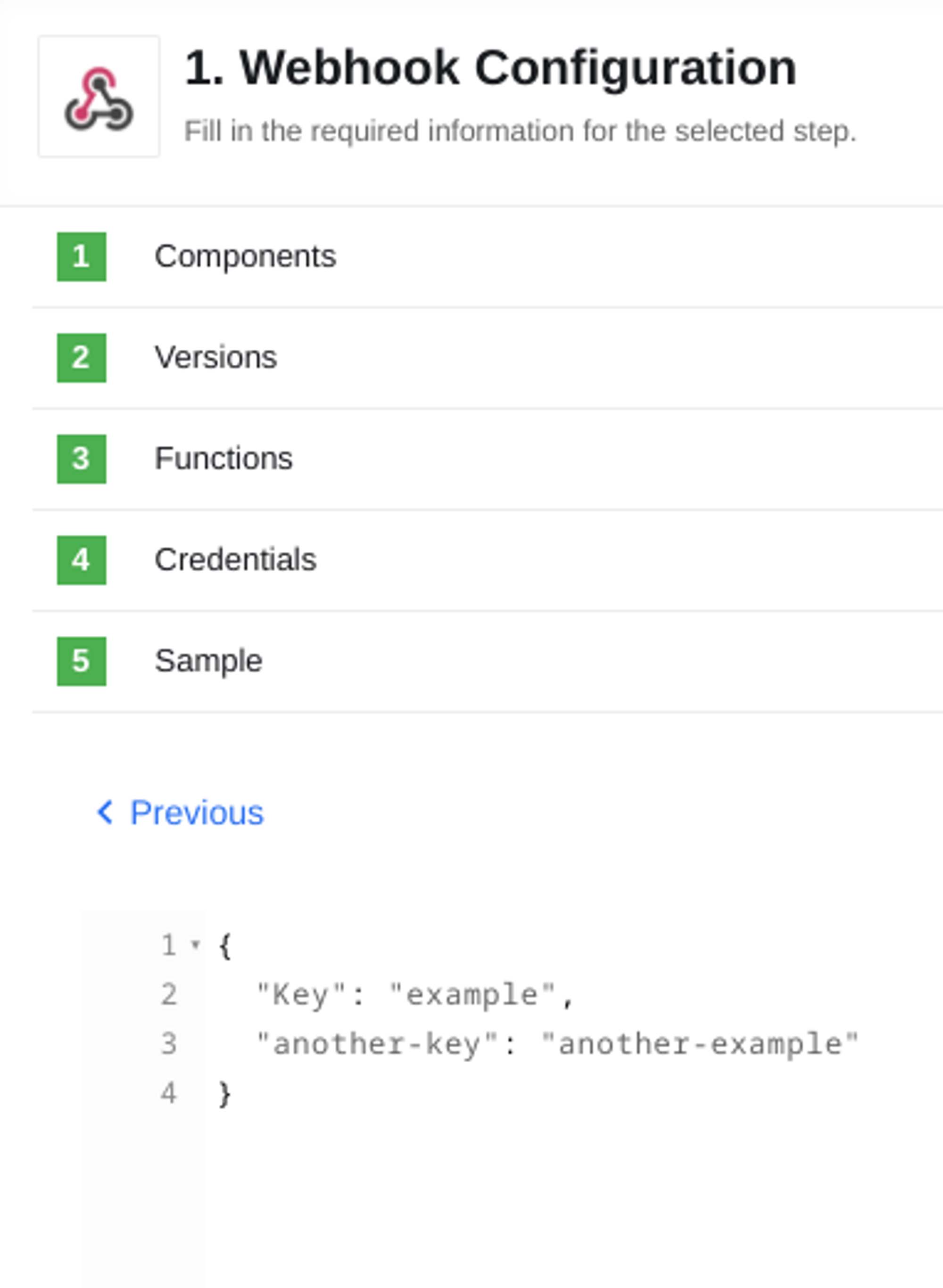
 Received Webhook Payload Example:
Received Webhook Payload Example:

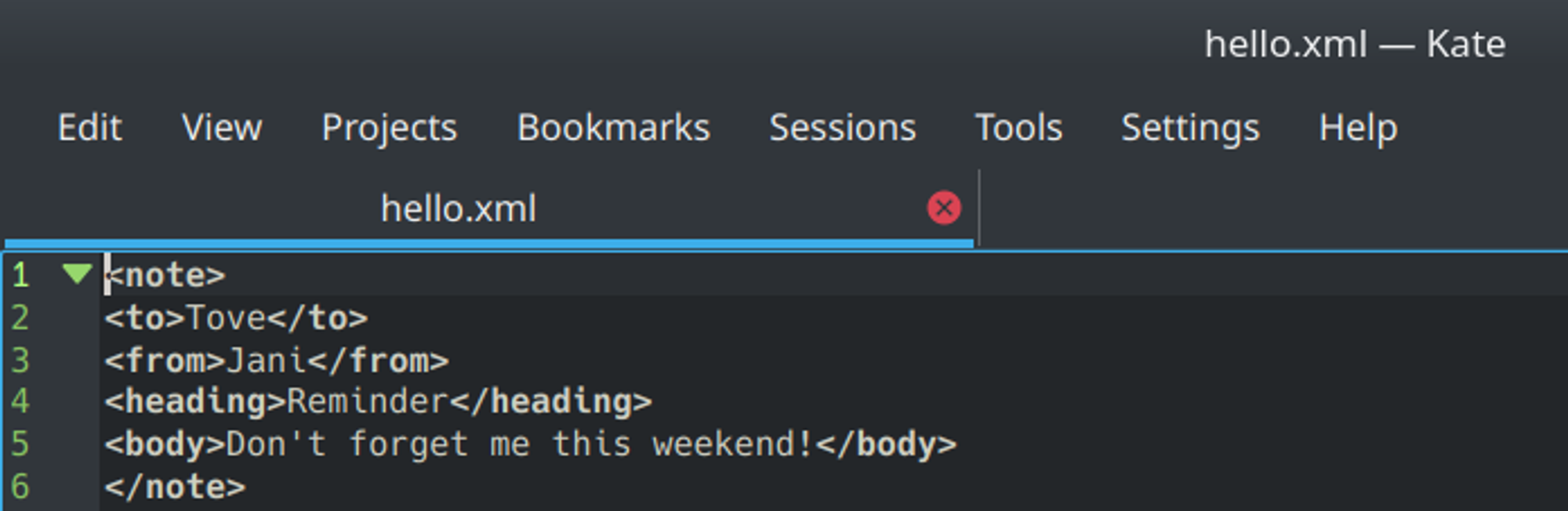
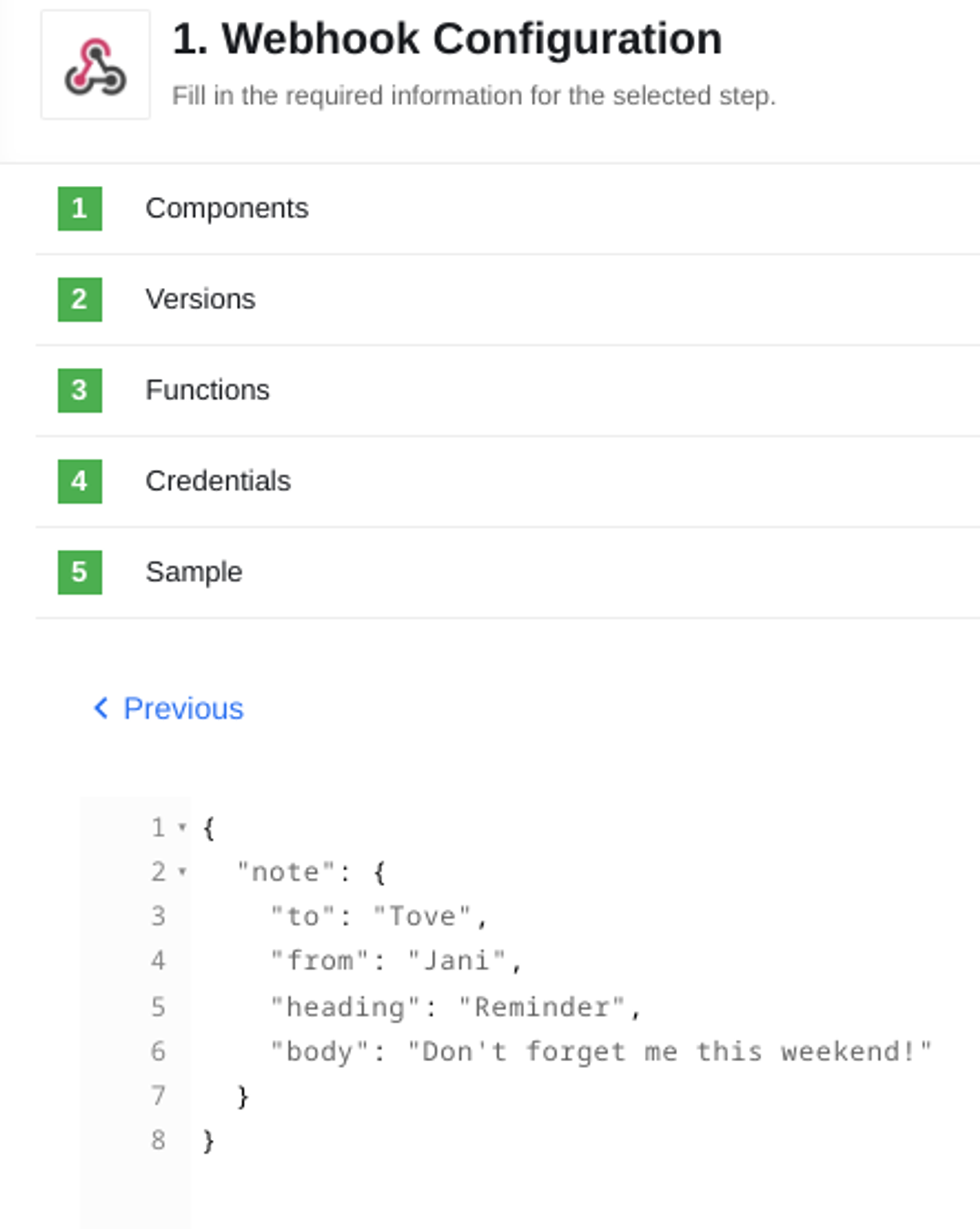
XML Format
Webhooks also support the XML format. In this case, the result is a JSON object derived from an XML-structured document while preserving the nesting levels.
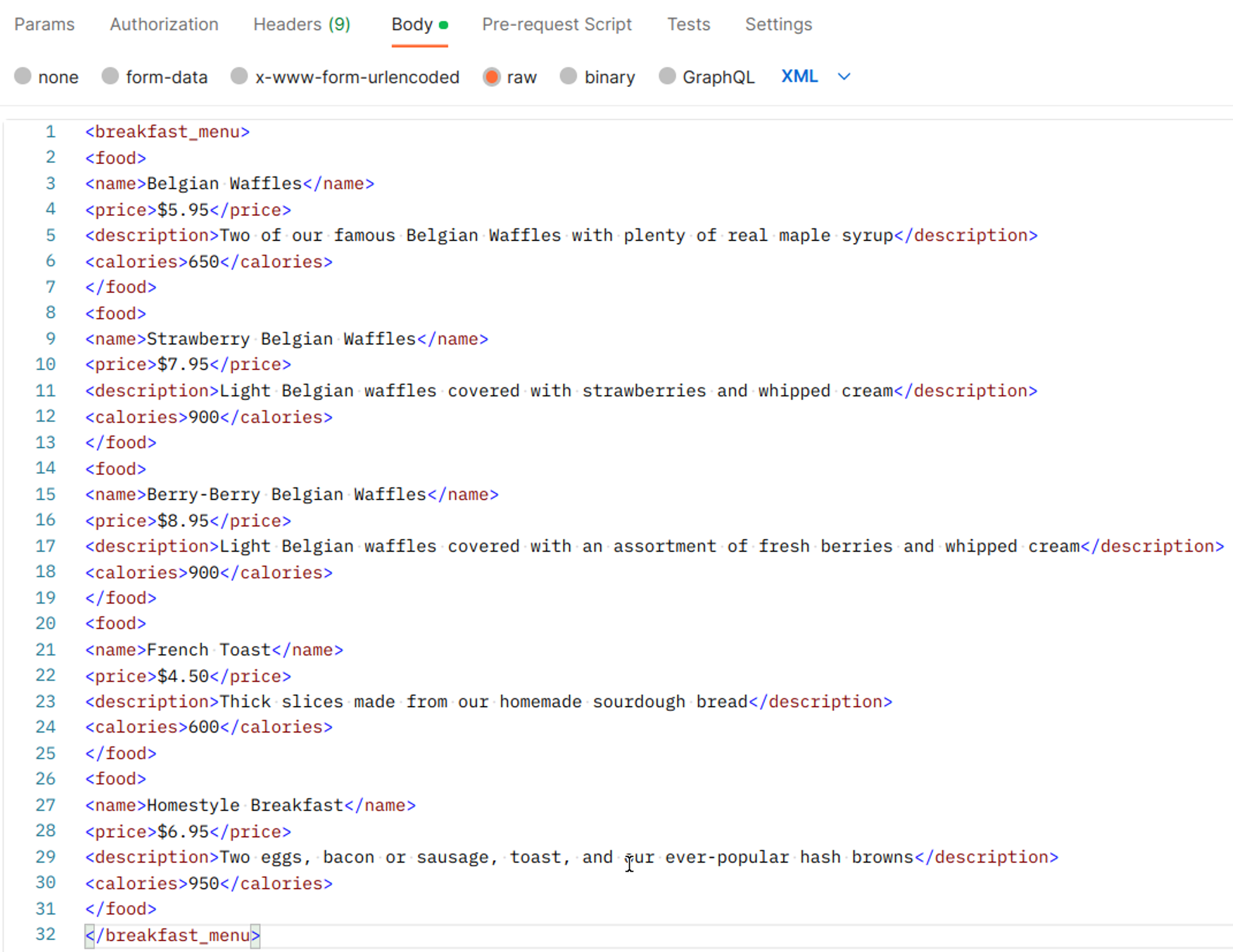
Postman Request Example:
 Received Webhook Payload Example:
Received Webhook Payload Example:

Binary File Format
Additionally, webhooks support binary file formats for data reception. These files can include JSON, XML, CSV, as well as pictures in PNG and JPG formats, among others. It is crucial to ensure that the file extension matches the content format within the binary file. Otherwise, an error may occur during sending or the file content may not be properly detected if the extension is missing.
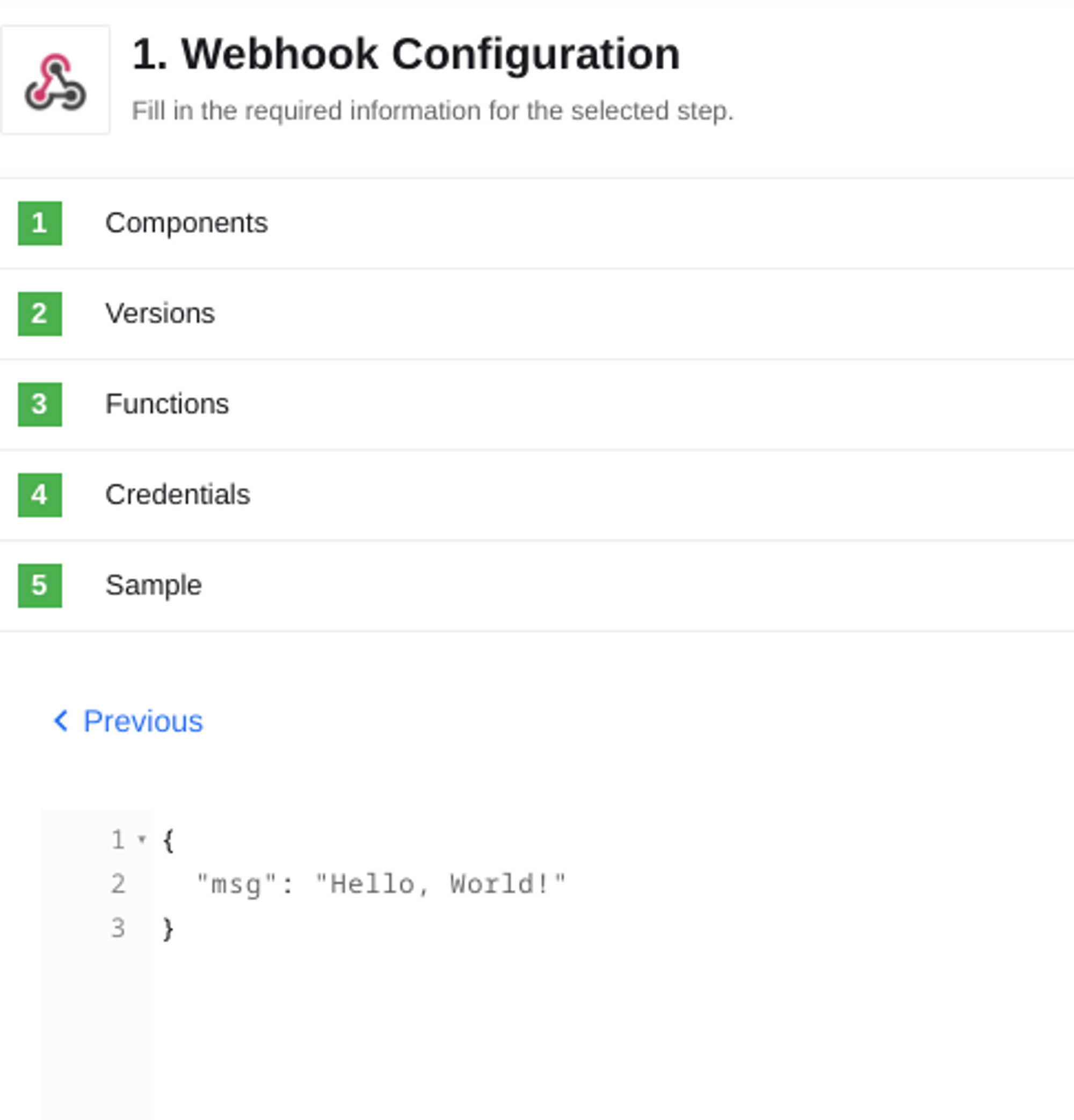
JSON Example:
 XML Example:
XML Example:

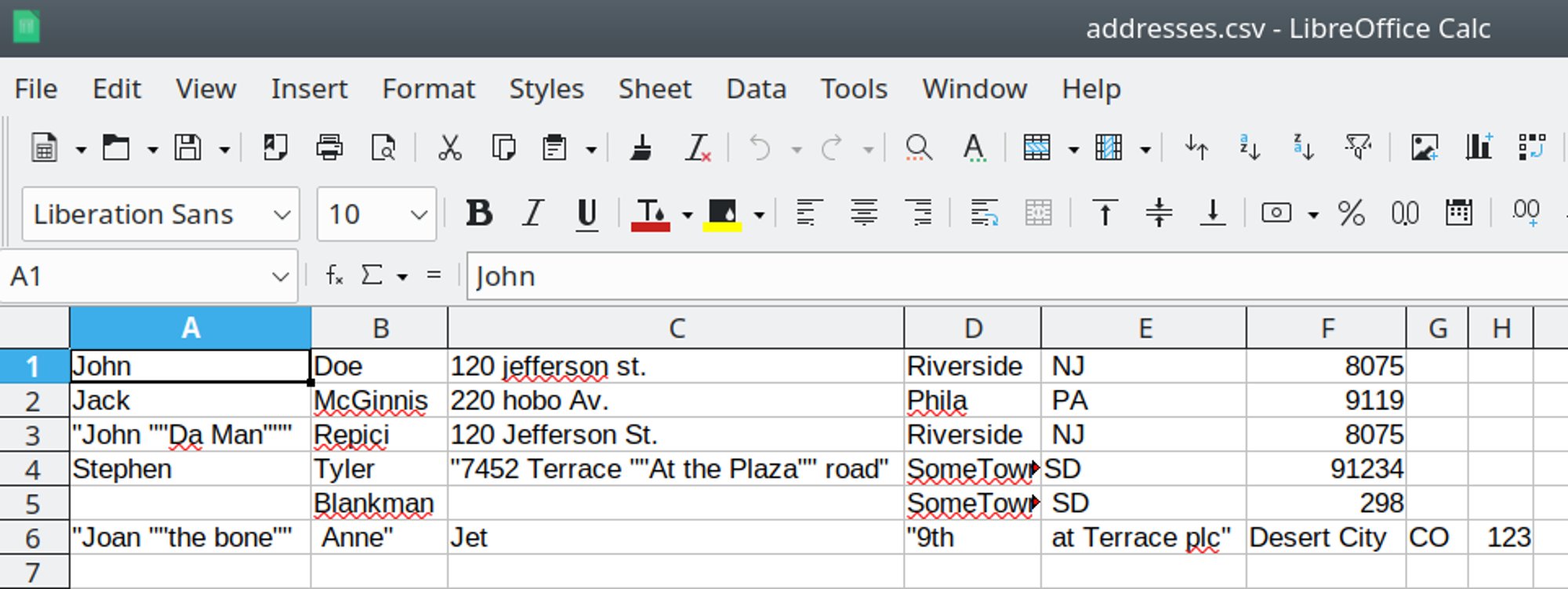
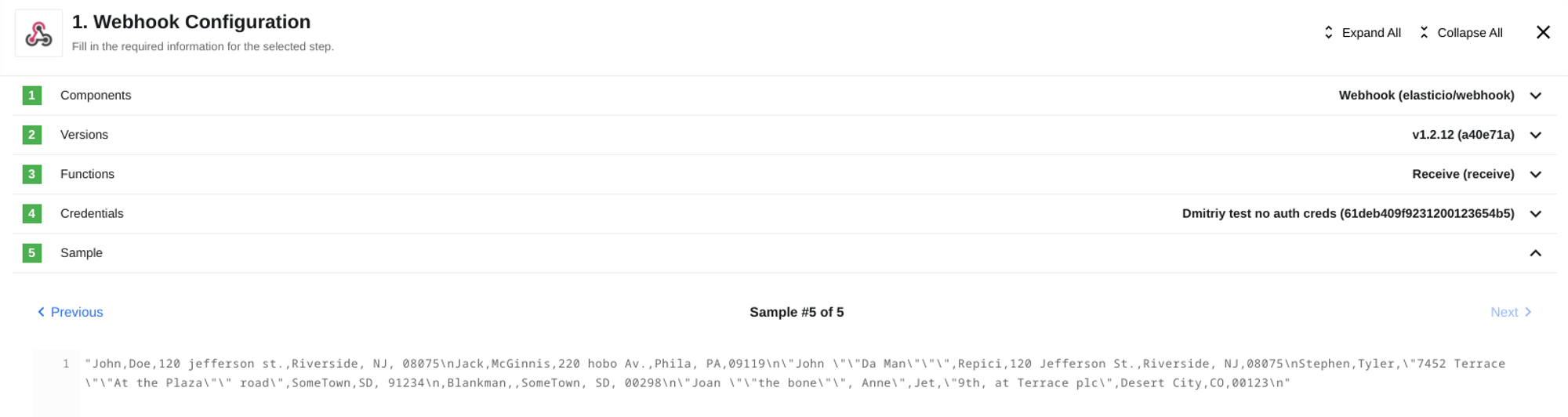
 CSV Example:
CSV Example:

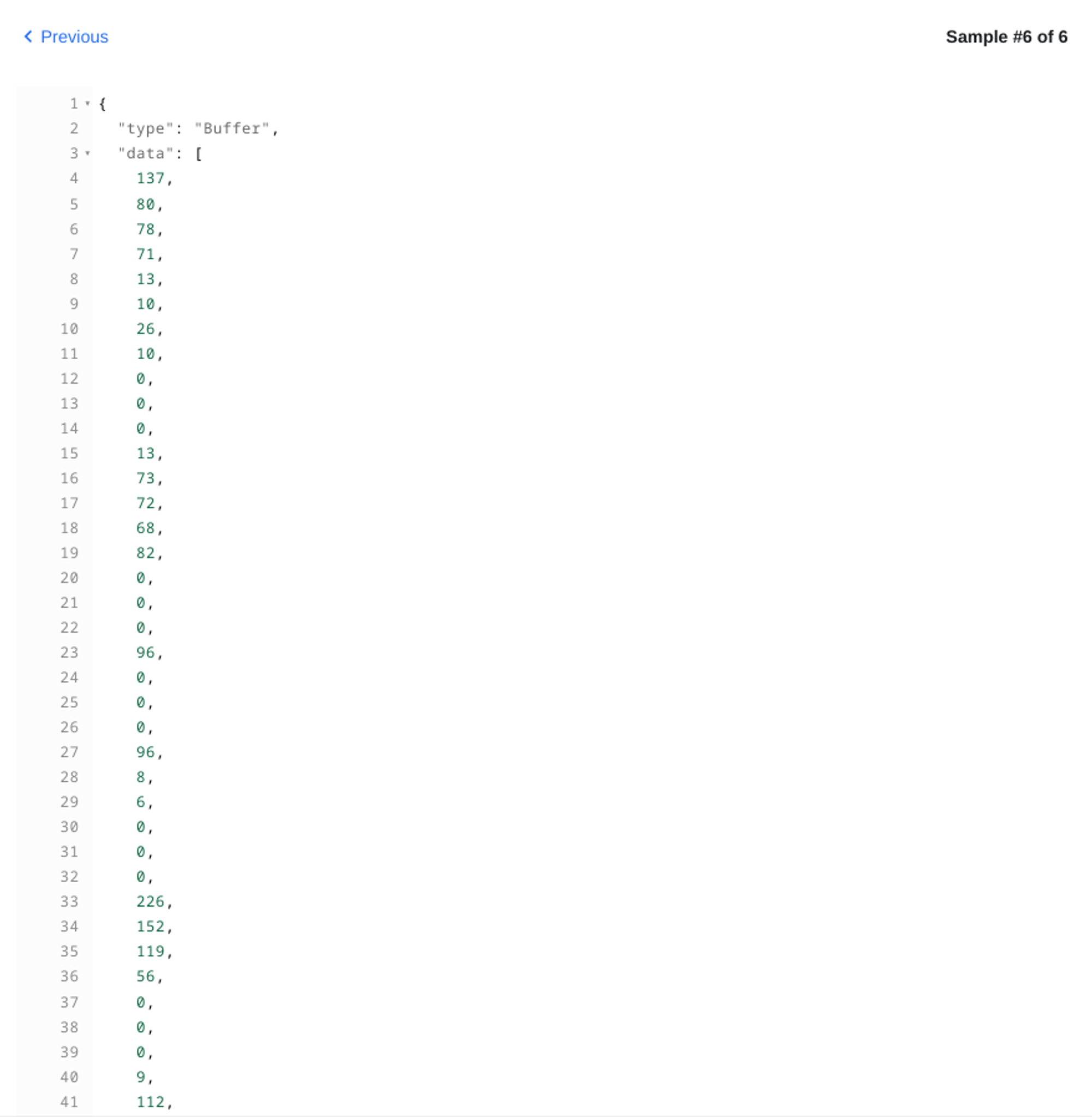
 Pictures Example:
Pictures Example:
Pictures are received as a sequence of bytes using the Buffer object.
 By supporting these various data types, the Webhook component provides flexibility in processing data according to specific requirements and use cases.
By supporting these various data types, the Webhook component provides flexibility in processing data according to specific requirements and use cases.
Known limitations
-
Maximal possible size for an attachment is 10 MB.
-
Attachments mechanism does not work with the Local Agents.