HTTP request
HTTP request function
In a REST API component the trigger and action perform the same function - HTTP request witch will send a GET/POST/PUT/PATCH/DELETE requests and parse the response back to the flow.
Output
The messages produced by the REST API component will have the following properties:
headers: Object containing the HTTP response headersstatusCode: HTTP Status Code of the Response. Number between100and599statusMessage: Human readable equivalent to the response codebody: The contents of the HTTP response body:- When the content type header includes
json, then the result will be parsed into the corresponding object - When the content type header includes
xml, then the result will be converted into the JSON equivalent of the represented XML using the same rules as above - When the content type header includes one of
image,msword,msexcel,pdf,csv,octet-streamorbinarythe request body contents will be stored as an attachment and there will be nobodyproperty in the outgoing message - When there is no body (because the content-length is 0), then there will be no
bodyproperty in the outbound message. - If there is another content type, then the response will be treated as text
- If the content type header is omitted, then an attempt to convert the result to JSON will be made. If that fails, then the result will be treated as if it were text.
- When the content type header includes
For more details you can see the usage example.
Defining request body
If the HTTP method is any other but GET, you will see a Body tab appear next to the Header tab. The Body tab enables
configuration options such as the content type drop-down menu and the body input field.
Here is the list of all supported content types:
multipart/form-dataapplication/x-www-form-urlencodedtext/plainapplication/jsonapplication/xmltext/xmltext/html
The body input field changes according to the chosen content type.
Notes:
- Response body will be stored in
msg.body- Request body that causes empty response body will return
{}
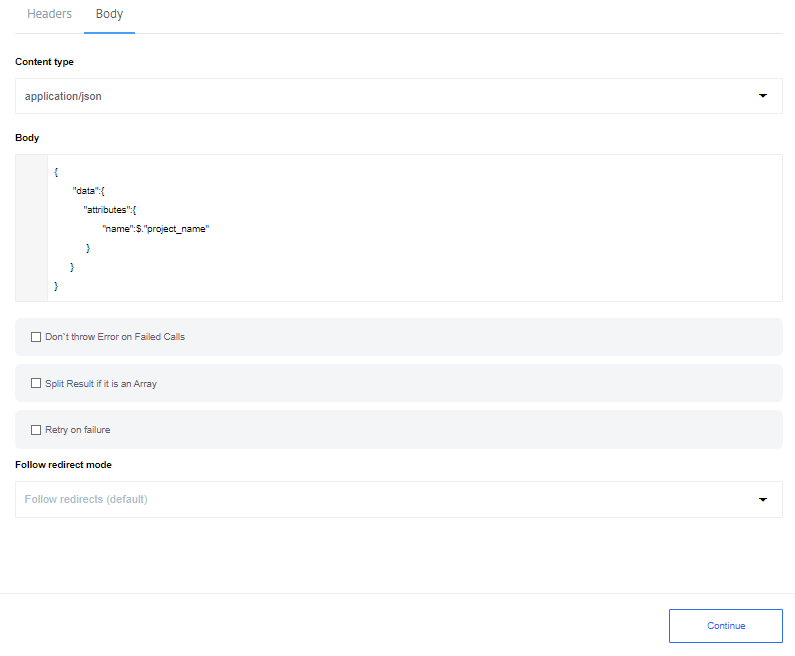
Sending JSON data
Here is how to send a JSON data in the body. Change the content type to
application/json and the body input part would change accordingly to accept
JSON object. Please note that this field supports JSONata expressions.
 Example shows the JSON in the body where the
Example shows the JSON in the body where the name parameter value gets mapped using the value of project_name from the previous step of integration.
Sending XML data
To send an XML data, set the content type to application/xml or text/xml and place the XML in the body input field between double-quotes like:
"
<note>
<to>" & fname & "</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>
"
Use a JSONata expression to include and map any values coming from the previous steps. It will replace the variable with a real value in the final mapping. Note that the rest of XML gets passed as a string.
Sending Form data
To send a form data, two content types are available:
application/x-www-form-urlencoded- used to submit simple values to a formmultipart/form-data- used to submit (non-alphanumeric) data or file attachment in payload
In both cases the payload gets transmitted in the message body.
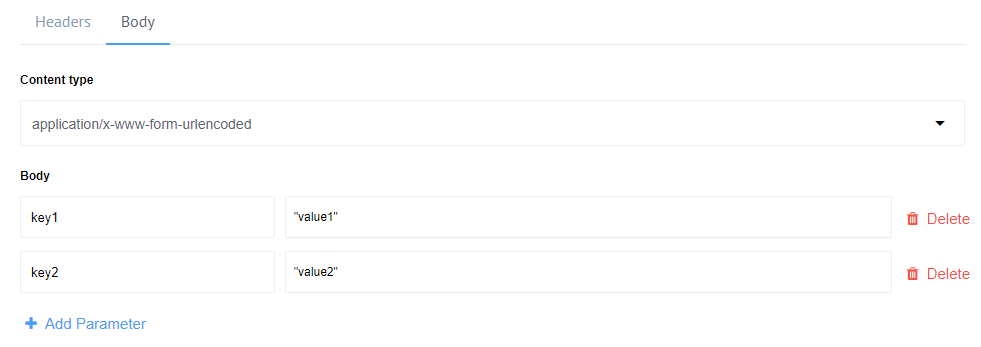
In case of application/x-www-form-urlencoded content type, add the necessary parameters by giving the name and the values like:

Please note: the parameter value fields support JSONata expressions.*
This HTTP request would submit key1=value1&key2=value2 in the message body.
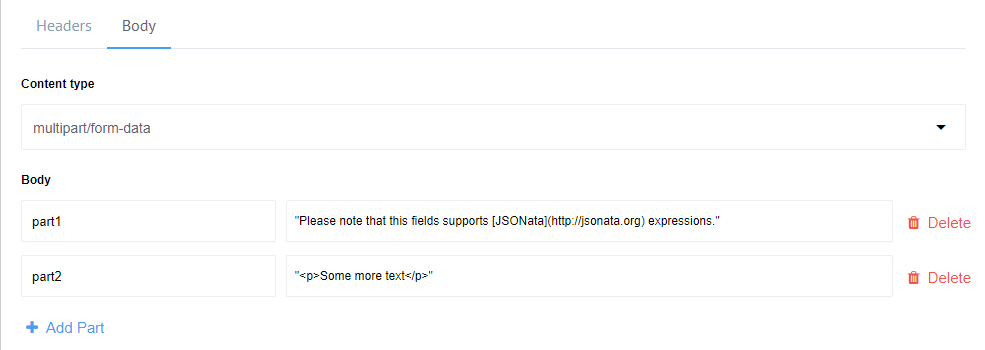
In case of multipart/form-data content type, add the parameters similarly.
 The transmitted HTTP request body would be:
The transmitted HTTP request body would be:
--__X_BOUNDARY__
Content-Disposition: form-data; name="part1"
Please note that this fields supports [JSONata](http://jsonata.org) expressions.
--__X_BOUNDARY__
Content-Disposition: form-data; name="part2"
<p>Some more text</p>
--__X_BOUNDARY__--
Notice how different parts get separated by the boundary. This form is capable of supporting attachments as well.
Working with XML
This component will try to parse XML content types in the HTTP Response assuming the Content-Type header has a
MIME Content Type with xml in it (e.g. application/xml).
In this case response body will be parsed to JSON using xml2js node library and following settings:
{
trim: false,
normalize: false,
explicitArray: false,
normalizeTags: false,
attrkey: '_attr',
tagNameProcessors: [
(name) => name.replace(':', '-')
]
}
for more information please see the Documenattion of XML2JS library
HTTP Headers
You can get HTTP response header only if Don`t throw Error on Failed Calls option is checked.
In this case output structure of component will be:
{
headers:<HTTP headers>,
body:<HTTP response body>,
statusCode:<HTTP response status code>
statusMessage:<HTTP response status message>
}
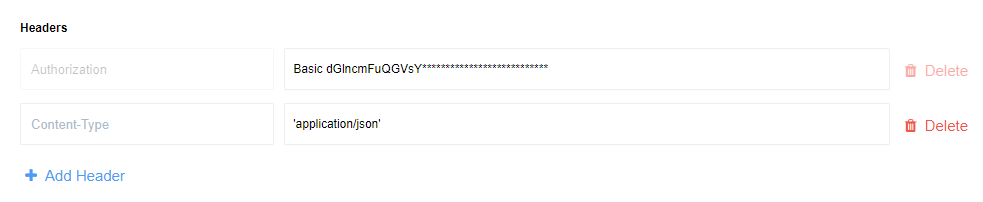
Defining HTTP headers
Use this section to add the request headers.
 Each header has a name and a value. Header name should be colon-separated
name-value pairs in clear-text
Each header has a name and a value. Header name should be colon-separated
name-value pairs in clear-text string format. The header value can use
JSONata expressions.
Please note: HTTP Response headers will not be stored, the components stores body and attachment only.